メソッド
|
説明
|
コンストラクタ (1)
|
public ButtonOfPulldownMenu(String commandName, String tip)
ボタンにはテキストを表示する。コンストラクタではボタンの設定だけを行い、setMenuItemsメソッドでメニューアイテムの設定を行う。
引数:
commandName - コマンド名。
tip - tool tipに表示する文字列。
処理:
次のメソッドを呼んで設定を行う。
this.setLayout(new FlowLayout(FlowLayout.LEADING, 0, 0));
this.setName(commandName);
this.setOpaque(false);
this.menu=new JMenuEx();
this.add(this.menu);
this.menu.setName(commandName);
this.menu.setActionCommand(commandName);
this.menu.addActionListener(this.menuAction);
this.menu.setText(commandName);
this.menu.setToolTipText(tip);
this.setStandardButtonStyle();
|
コンストラクタ (2)
|
public ButtonOfPulldownMenu(String commandName, ImageIcon imageIcon, String
tip)
Creates a button with the specified ImageIcon on the button. The text (commandName)
is not displayed on the button.
引数:
commandName - コマンド名。
imageIcon - ボタンに表示するImageIcon。
tip - tool tipに表示する文字列。
処理:
次のメソッドを呼んで設定を行う。
this.setLayout(new FlowLayout(FlowLayout.LEADING, 0, 0));
this.setName(commandName);
this.setOpaque(false);
this.menu=new JMenu();
this.add(this.menu);
this.menu.setName(commandName);
this.menu.setActionCommand(commandName);
this.menu.addActionListener(this.menuAction);
if(imageIcon!=null) this.menu.setIcon(imageIcon);
this.menu.setToolTipText(tip);
this.setStandardButtonStyle();
|
setStandardButtonStyle
|
public void setStandardButtonStyle()
ボタンのテキスト位置、境界の表示、ForeGround, Background Colorなど標準的な属性を指定する。
|
setSelected
|
public void setSelected(boolean selected)
引数selectedをmenuに設定する。
|
isSelected
|
public boolean isSelected()
menuのisSelectedメソッドの値を返す。
|
setMenuItems
|
public void setMenuItems(String[] menuItemNames, ImageIcon[] imageIcons,
String[] accelerators)
テキストとImageIconからなるメニューアイテムの設定を行う。
ボタンやチェックボックスを設定するメニューアイテムはこのメソッドを使わずに独自に設定する。引数は配列になっており、メニューアイテムの数だけ指定する。
引数:
menuItemNames - メニューアイテム名の配列。
imageIcons - メニューアイテムに表示するImageIconの配列。
accelerators - メニューアイテムに設定するアクセラレータの配列。
処理:
①メニューアイテム名とアクセラレータを表示する最大幅と最大高さを計算。
②メニューアイテムを設定する。
メニューアイテム名の文字列とIcon画像の表示位置を確実に整列させるため、各々をLabelに張りつけ、LabelのサイズをsetPreferredSizeメソッドで指定する。文字列を貼り付けるLabelのサイズは①で求めた文字列の最大表示幅にマージンを加えた値、ImageIconを貼り付けるLabelのサイズは、原画像のサイズから決める。
|
getTextLayoutSize
|
private Dimension getTextSize(String text, Font font)
引数textで指定されるテキストを、引数fontで描画するときのテキストのサイズをDimensionオブジェクトで返す。
TextLayoutオブジェクトを作成し、getAdvance、getAscent、getDescentメソッドを使ってテキストのサイズを取得する。
|
setSelectedMenuItem
|
public void setSelectedMenuItem(String menuItemName)
引数
menuItemName - 表示スタイルを変えるメニューアイテム名。
処理
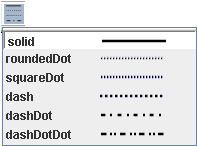
このメソッドは選択図形
の属性をメニューに反映させるために使われる。
例えば選択図形がダッシュで描画されているとき、メニューアイテムを開くとつぎのように表示される。

menuItemNameとメニューアイテムに設定されているアクションコマンド名を比較する。一致すれば、メニューアイテムの背景色を白にし、BorderをLOWEREDに変える。
Border loweredBorder = new BevelBorder(BevelBorder.LOWERED);
menuItem.setBackground(Color.WHITE);
menuItem.setBorder(loweredBorder);
|
getMenuItem
|
public JMenuItem getMenuItem(JMenu menu, String menuItemName)
JMenuの下位に設定してあるJMenuItemコンポーネントを名前で検索し返す。
Component[] components=menu.getMenuComponents();
で下位のコンポーネントの一覧を取得する。JMenuに設定できる下位コンポーネントは、JMenu、JMenuItem、JCheckBoxMenuItemの3種類である。components[i]の名前をcomponents[i].getClass().getSimpleName()で取得する。
引数のmenuItemNameと一致するか否かは次のように比較する。
∙ JMenu
JMenuItemまたはCheckBoxMenuItemが見つかるまでこのメソッドを再帰的に呼び出す。
∙ JMenuItem
JMenuItemに設定されているアクションコマンド名とmenuItemNameを比較し、一位すれば戻り値で返す。
∙ JCheckBoxMenuItem:JMenuItemと同じ
|
createPageButton
(static)
|
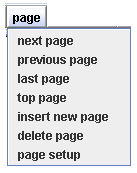
public static ButtonOfPulldownMenu createPageButton(int width)
引数:
width - ボタンの幅を指定する。幾つかのボタンの幅を同じにしたいときに指定する。
処理:

次の設定を行う。
String commandName=Command.getCommandLowerString(Command.PAGE);
String tip="page";
String[] menuItemNames={"next page", "previous page",
"last page", "top page",
"insert new
page", "delete page", "page setup"};
String[] imageName={"", "", "", "",
"", "", ""};
|
createTextAlignButton
|
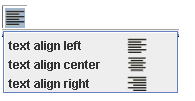
public static ButtonOfPulldownMenu createTextAlignButton()
処理:

次の設定を行う。
String commandName=Command.getCommandLowerString(Command.TEXT_ALIGN);
String buttonImage="text_align_left32T.png";
String[] menuItemNames={"text align left", "text align center",
"text align right"};
String[] imageName={"text_align_left32T.png", "text_align_center32T.png",
"text_align_right32T.png"};
|
createFillColorChooser
Button
(static)
|
public static ButtonOfPulldownMenu createFillColorChooserButton(boolean icon)
引数:
icon - trueの時はボタンにIconを表示、falseのときはテキスト表示。
処理:

このボタンのメニューアイテムは2つで、1つ目には”no fill”のテキスト、
2つ目には”fill color”と表示したカラーチューザーボタンを貼り付ける。
この設定はsetMenuItemsではできないので、
このメソッドの中でメニューアイテムを作成する。
カラーチューザーの作成はつぎ。
Component colorChooser=ButtonOfColorChooser.createColorChooserButton("fill
color", true, "", "fill color");
|
その他createXXXButton
|
=>ソースコード参照
|
![]()
![]()
![]()
![]()