|
要旨:図形をマウス操作で選択する方法。各種図形の作成方法、図形のマウスによる移動・リサイズの方法、直線、折れ線を使ったコネクターの作成・操作方法、カットアンドペーストによる図形のコピー、ペーストによる編集方法、図形のグループ化などを説明する。
|
| 大項目: 図形の選択, 図形上の点の選択 |
1. 図形の選択
戻る=>page top
|
操作
|
説明
|
|
図形をクリック
|
直線、折れ線、曲線の場合は線上をクリックして図形を選択する。
閉図形の場合は、線上だけでなく閉図形内部をクリックしても選択できる。
 : 図形選択のサポート機能 : 図形選択のサポート機能
マウスを表示中の図形に近づけると、選択候補となる図形がハイライト表示に変わる。ここでマウスをクリックするとハイライト表示の図形が選択される。
選択候補となる図形がグループ図形ならば、
グループ図形の要素が全てハイライト表示される。混みいった図形の選択に有用である。
ハイライト表示を停止するには、設定ボタンの"highlighting for selection"チェックボックスのチェックを外す。
 =>選択候補図形のハイライト表示 =>選択候補図形のハイライト表示
|
|
マウスドラッグで一括選択
|
マウスでドラッグすると、ドラッグ領域内部に含まれる図形が全て選択できる。
|
|
選択図形の表示
|
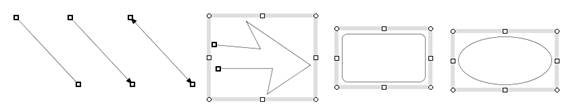
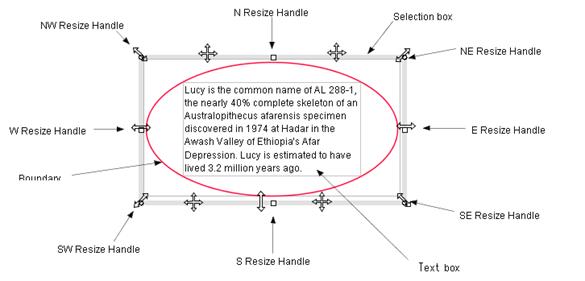
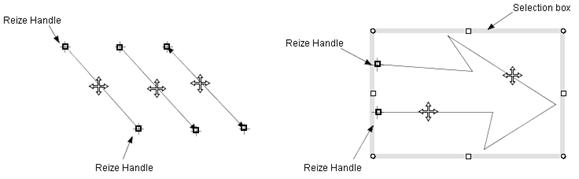
選択した図形は下図のように表示する。
直線は両端に四角のリサイズハンドルを表示する。閉図形は図形を囲む灰色の選択ボックスと、選択ボックスの上下左右およびコーナーにリサイズハンドルを表示する。折れ線は閉図形と同様に表示する。ただし閉じていない場合は直線と同様、両端に四角のリサイズハンドルを表示する。


選択ボックス、リサイズハンドル
|
|
選択の解除
|
図形のない場所をクリックすると、全ての図形が選択解除される。
選択されている図形を再度クリックすると、その図形は選択解除される。
|
|
連続選択
|
ShiftキーまたはCtrlキーを押しながら図形をクリックすると、続けて図形を選択できる。
|
| 重なった図形の選択 |
図形の境界をクリックするのがベスト。図形の選択では図形の境界とマウスの位置関係を最優先で調べている。 |
| テキスト領域内部のクリック |
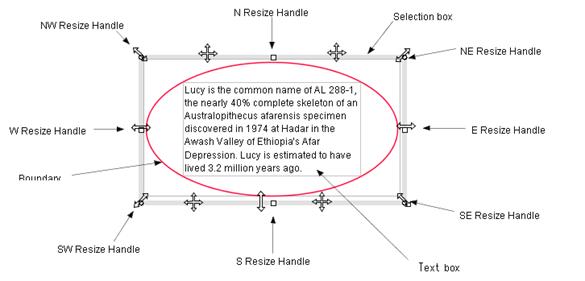
テキスト領域をクリックすると、テキスト領域の枠が緑色で示される。緑色の枠が表示されている間は、テキストの入力、編集、フォントスタイルの設定を行うことができる。
 =>
テキストボックス作成 =>
テキストボックス作成 |
 :
選択候補図形のハイライト表示 :
選択候補図形のハイライト表示
 戻る=>page top
戻る=>page top
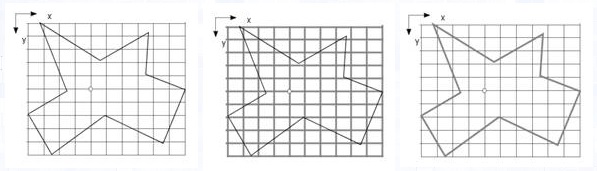
ハイライト表示:図形の色の輝度をあげ、境界線の線幅を太く表示する。
 |
|
通常表示
|
格子図形(直線のグループ)
にマウスを近づけたとき |
多角形にマウスを
近づけたとき |

|
|
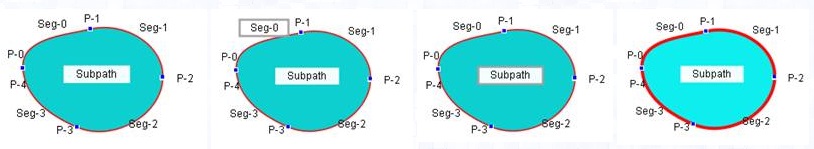
通常表示 |
文字列(Seg-0)にマウスを
近づけたとき |
中央の文字列(Subpath)に
マウスを近づけたとき |
三次閉曲線に
マウスを近づけたとき |
 :
選択ボックスとリサイズハンドルの特別な表示
戻る=>page top :
選択ボックスとリサイズハンドルの特別な表示
戻る=>page top
図形情報ダイアログの属性タブを使って図形に属性(プロパティ)を設定することができる。このうち "unresizable", "keep
aspect ratio", "keep line direction" を設定すると、選択ボックス、リサイズハンドルは下図のように表示される。
(a) 直線の場合
 |
|
プロパティなし |
enable resizingオフ(*) |
keep line directionオン |
| (*)端点の小さな灰色のマークはりサイズハンドルが無効であることを示す。 |
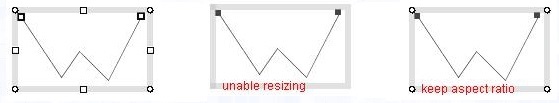
(b) 折れ線、三次曲線の閉じていない図形
 |
|
プロパティなし |
enable resizingオフ
選択ボックス上のリサイズハンドルは非表示 |
keep aspect ratioオン
N, S, E, W リサイズハンドルは非表示 |
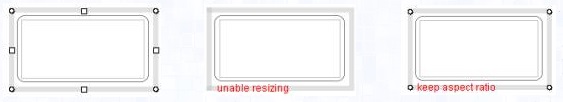
(c) 閉領域の基本図形
 |
|
no property
|
enable resizingオフ
選択ボックス上のリサイズハンドルは非表示
|
keep aspect ratioオン
N, S, E, W リサイズハンドルは非表示
|
 :
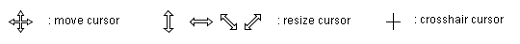
カーソルの形
戻る=>page top :
カーソルの形
戻る=>page top
カーソルの形はカーソル(マウス)の位置によって変わる。
| カーソル位置 |
説明 |
| 選択ボックス、リサイズハンドル |
次のように表示される。


|
|
直線(セグメント)の端点
|
直線、折れ線、三次曲線の端点マーク(リサイズハンドル)上ではクロスヘアーカーソル、
端点以外の線上では移動カーソル(move cursor)が表示される。

 :
直線、折れ線の端点をドラッグして他の図形の境界に近づけると接続候補点が表示される
(コネクター)。
端点上のカーソルが移動、リサイズカーソルだとそのサイズが大きいために、接続候補点の表示がじゃまされる。
このため端点上ではクロスヘアーカーソルを表示することにしている。 :
直線、折れ線の端点をドラッグして他の図形の境界に近づけると接続候補点が表示される
(コネクター)。
端点上のカーソルが移動、リサイズカーソルだとそのサイズが大きいために、接続候補点の表示がじゃまされる。
このため端点上ではクロスヘアーカーソルを表示することにしている。
|
2. 図形上の点の選択
戻る=>page top
ツールバーの図形作成コマンド
( )
をクリックした後にマウスを図形の特徴点または境界に近づけると、 )
をクリックした後にマウスを図形の特徴点または境界に近づけると、
 または または
 マークが表示される。
また直線、折れ線の端点をドラッグ(リサイズ)して他の図形に近づけた場合にも表示される。
どちらの場合もこれらのマークは接続点を表し、図形の境界に非常に近いことを示している。 マークが表示される。
また直線、折れ線の端点をドラッグ(リサイズ)して他の図形に近づけた場合にも表示される。
どちらの場合もこれらのマークは接続点を表し、図形の境界に非常に近いことを示している。
特に マークは図形境界の特徴点に近いことを示す (特徴点は下記 Note参照)。下図はこのようなシーンを示す。
2つの図形を接続する直線、折れ線を作成するためには、
マークは図形境界の特徴点に近いことを示す (特徴点は下記 Note参照)。下図はこのようなシーンを示す。
2つの図形を接続する直線、折れ線を作成するためには、
 または または
 マークが表示されているときにマウスボタンを押し、そのあとにマウスをドラッグし、他の図形に近づける。
接続点マークが表示されたらマウスボタンを離すという手順である。
マークが表示されているときにマウスボタンを押し、そのあとにマウスをドラッグし、他の図形に近づける。
接続点マークが表示されたらマウスボタンを離すという手順である。

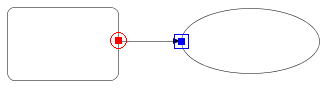
2図形を繋ぐ直線の作成 |

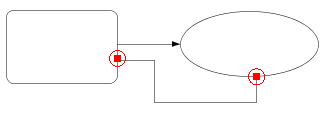
2図形を繋ぐ折れ線の作成 |
  , , : 図形境界上の点の選択 (接続点) : 図形境界上の点の選択 (接続点)
 マークは図形の特徴点で マークは図形の特徴点で
 マークは境界上の点であることを示す。
ここで特徴点とは、直線/折れ線/曲線を構成する直線/曲線セグメントの端点、接続点、中間点などである。
また矩形、丸み付き矩形、円/楕円の場合は東西南北点も特徴点である。 マークは境界上の点であることを示す。
ここで特徴点とは、直線/折れ線/曲線を構成する直線/曲線セグメントの端点、接続点、中間点などである。
また矩形、丸み付き矩形、円/楕円の場合は東西南北点も特徴点である。
マークの表示例
 :
上記の接続点を表示する機能を使えば、位置、サイズ、接続関係が正確な図形を簡単に作成できる。 :
上記の接続点を表示する機能を使えば、位置、サイズ、接続関係が正確な図形を簡単に作成できる。
=>例題-2 正確な図形

正確な図形の作成例

|
Examples
|
Description
|
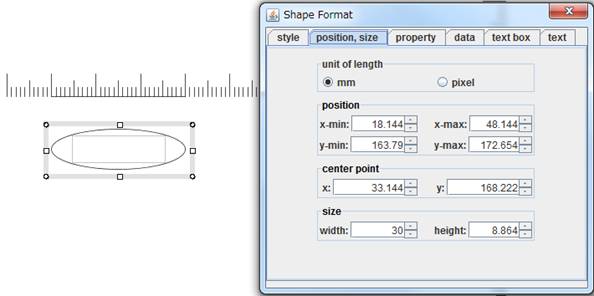
| 寸法、位置の正確な図形 |
例
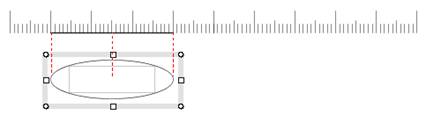
ステップ1. 事前に用意した定規を使って30mmの直線を作成

ステップ2. 楕円を作成.

ステップ3.
auto_align機能を使って楕円を幅30mmにリサイズ.

ステップ4.
図形情報ダイアログ(Shape format dialog)で楕円の幅が正確に30mmであることを確認できる。

|
|
正確な接続
connector
|
直線または折れ線の端点をマウスドラッグで動かし、ある図形の境界に近づけると上記の接続点が表示される。このときマウスボタンを離すと直線または折れ線は正確に、その図形に接続する。
 =>
コネクター(connector) =>
コネクター(connector)
|
|
回転
|
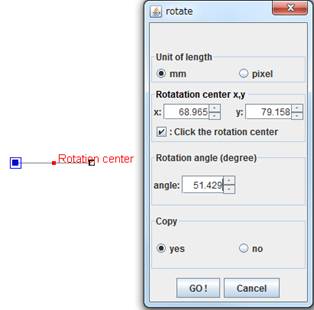
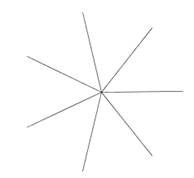
例 正七角形の作成
ステップ1 直線を作成し、rotateダイアログの"click the rotation center"チェックボックスをクリック。マウスを作成した直線の端点に移動すると、 マークが表示されるのでクリック。これで回転の中心が設定できる。 マークが表示されるのでクリック。これで回転の中心が設定できる。

ステップ2 "Go !"ボタンを6回押すと、放射上に直線が作成される。

ステップ3
折れ線作成ボタンを押したあと、
マウスを各直線の端点に移動しクリックし、折れ線の節点を決める。
これで正確な正七角形を作成できる。
 =>
回転移動(rotate) =>
回転移動(rotate)
|
|
平行移動
|
translateダイアログの"click two points" を押して、図形境界上の2点クリックすると、その図形の寸法に忠実な平衡移動量が設定できる。
 =>
平行移動(translate) =>
平行移動(translate)
|
|
![]()
![]()
![]()
![]()
 :
選択候補図形のハイライト表示
:
選択候補図形のハイライト表示
 戻る=>page top
戻る=>page top :
選択ボックスとリサイズハンドルの特別な表示
戻る=>page top
:
選択ボックスとリサイズハンドルの特別な表示
戻る=>page top :
カーソルの形
戻る=>page top
:
カーソルの形
戻る=>page top