1. 概要
・DrawPanel:このアプリケーションの唯一の描画パネルで、DrawPanel.paint
メソッドが全ての描画の起点になる。
・DrawShapeUtil:図形描画に必要なメソッドをstaticメソッドの形でまとめたクラス。
・ArrowShape:直線、折れ線の端点に描画する矢印の形を作成するクラス。
・TempShape:コマンド処理系から呼ばれる。理解を助けるための補助図形を表示する。
選択図形、クリック点、交点など。
・PaintStyle:図形の描画スタイル(輪郭線の色、塗りつぶしの色、線の太さ、線の種類、矢印など)を保持する
・DrawParameters:図形描画に必要な定数をまとめたクラス。カーソル形状、印刷用紙サイズ、表示フォント、
表示倍率などを含む。
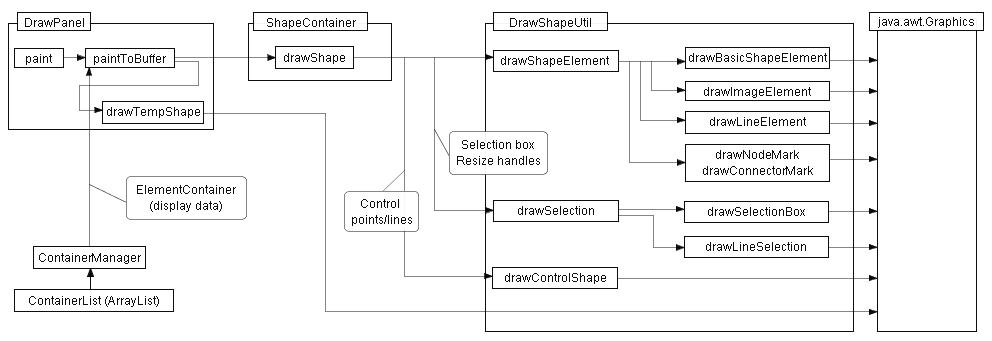
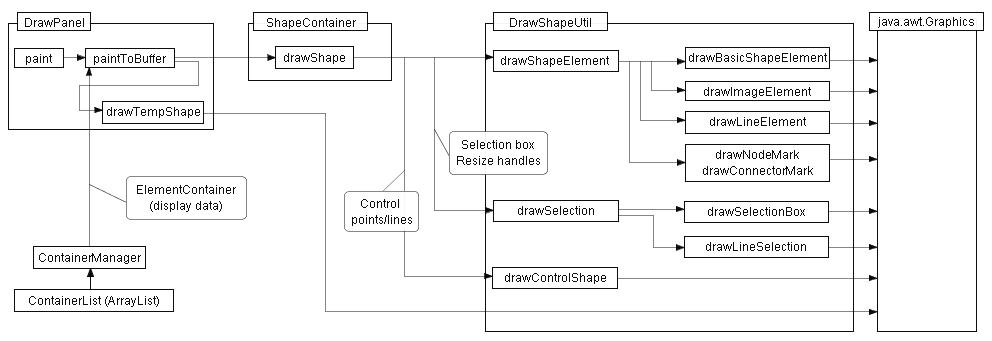
DrawPanel.paint メソッドが起点になり、全ての描画メソッドが呼ばれる。
DrawPanel.paint メソッドはContainerManagerで
図形データ(ShapeContainer オブジェクト) を読み出し、
ShapeContainer.drawShapeメソッドを呼ぶ。
ShapeContainer.drawShape メソッドは
DrawShapeUtil.drawShapeElementメソッドや
DrawShapeUtilのほかのメソッドを呼んで図形描画を行う。
DrawShapeUtil クラスは、様々な種類の図形と
補助データ(選択ボックス、リサイズマークなど)を描画するメソッドを集めたものである。
一時的な図形 (TempShape オブジェクト) はユーザの入力に応答して描画する図形で、
drawTempShapeメソッドで描画する。
 :
キャンバスに図形を描画するためには、図形を現す
ShapeContainer オブジェクトを
ContainerManager.addContainerメソッドで
ContainerListに登録する。
一旦登録すると、DrawPanelのrepaintメソッドを呼べば、その図形はキャンバスに描画される。 :
キャンバスに図形を描画するためには、図形を現す
ShapeContainer オブジェクトを
ContainerManager.addContainerメソッドで
ContainerListに登録する。
一旦登録すると、DrawPanelのrepaintメソッドを呼べば、その図形はキャンバスに描画される。

図1 描画ダイアグラム
 =>
DrawPanel.paint,
ShapeContainer.drawShape,
DrawShapeUtil,
ContainerManager,
ContainerList =>
DrawPanel.paint,
ShapeContainer.drawShape,
DrawShapeUtil,
ContainerManager,
ContainerList
2. DrawPanelクラス
戻る=>page top
public class DrawPanel extends JComponent
3. DrawShapeUtilクラス
戻る=>page top
図形描画に必要なメソッドをstaticメソッドの形でまとめたクラス。
|
メソッド
|
説明
|
drawShapeElement
(static)
|
public static void drawShapeElement(Graphics g, ShapeContainer shapeContainer)
ShapeContainerのdrawShapeメソッドから呼ばれる。
図形要素(shapeElement)の種類に応じて、
drawStandardElement、drawImageElement、drawArrowLineElementのどれかを呼び出す。
|
drawStandardElement
(static)
|
private static void drawStandardElement(Graphics g, ShapeContainer shapeContainer)
閉図形を描画する。
・図形を囲むboxを少し拡大してクリップ領域を設定する。
・AlphaCompositeを設定(不透明率のアルファはDrawParametersクラスで設定:0.9-1.0ぐらい)
・DrawParameters.DRAW_BOUNDINGBOX=trueのとき、
図形を覆うBounding boxを表示する。

通常表示Bounding box表示
|
drawImageElement
(static)
|
private static void drawImageElement(Graphics g, ShapeContainer shapeContainer)
画像要素(ImageElement)を描画する。
・描画領域に枠がつくので、線幅分だけ小さくした領域に画像を描画する。
・画像はimageElement.getBufferedImage()で取得する。
|
drawLineElement
(static)
|
private static void drawLineElement(Graphics g, ShapeContainer shapeContainer)
このクラスのdrawShapeから呼ばれる。
直線、折れ線など矢印をつけられる図形を描画する。drawArrowLineを呼んで、矢印と直線/曲線を描画する。
閉曲線には矢印をつけられない。
・矢印、斜め線をきれいに描画するためアンチエイリアスをonにする。
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_OFF)
・図形作成モードのとき、閉曲線になったら図形の中心付近に”closed”のメッセージを表示する。
|
drawClosedMessage
(static)
|
private static void drawClosedMessage(Graphics g, ShapeContainer shapeContainer)
このクラスのdrawArrowShapeから呼ばれる。
曲線の始点と終点の距離を計算し、一定以下になったら、図形の中心付近に”closed”のメッセージを表示する。
|
drawLine
(static)
|
private static void drawLine(Graphics g, ShapeContainer shapeContainer)
このクラスのdrawArrowShapeから呼ばれ、矢印つきで直線または折れ線を描画する。
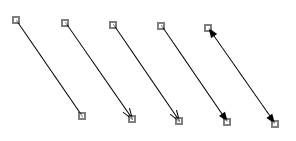
・paintStyle.startArrowType=0の時は始点に矢印なし、1の時は図4.1のタイプ1の矢印、2の時はタイプ2の矢印を描く。
・paintStyle.endArrowTypeも意味は同じ。
|
getTrimmedLine
(static)
|
private static Curve2D getTrimmedLine(ShapeContainer shapeContainer)
このクラスのdrawArrowLineから呼ばれる。矢印を書く線分の先端を少しカットする。
下図から分かるように、端点まで線を描画すると、先端に線幅が4角形状に見えてしまう。
線幅が太くなると特に目立つ。

(a)先端をカットしない場合(b)先端をカットした場合
|
createArrowShape
(static)
|
private static ArrowShape createArrowShape(int position , ShapeContainer
shapeContainer)
このクラスのdrawArrowLineから呼ばれる。ArrowShapeクラスのコンストラクタに渡す引数を作成する。
矢印の広がり、高さは線幅から決める。
ただし線幅に敏感すぎて矢印が小さくなりすぎるのを防ぐため、最小値を設定してある。
|
drawNodeMark
(static)
|
private static void drawNodeMark(Graphics g, ShapeContainer shapeContainer)
このクラスのdrawShapeから呼ばれる。
折れ線、三次曲線の節点(セグメント接続点)を描画する。
|
drawCharacteristicMark
(static)
|
private static void drawCharacteristicMark(Graphics g, ShapeContainer shapeContainer)
このクラスのdrawShapeElementから呼ばれる。
Curve2D.getCharacteristicPointsメソッドで出力される特徴点を描画する。

通常表示Draw characteristic points
|
drawConnectorMark
(static)
|
private static void drawConnectorMark(Graphics g, ShapeContainer shapeContainer)
このクラスのdrawShapeから呼ばれる。
コネクターの資格を持つ図形を識別するためのマークを表示する。
またコネクターのターゲットとなる資格を持つ図形を識別するためのマークを表示する。
|
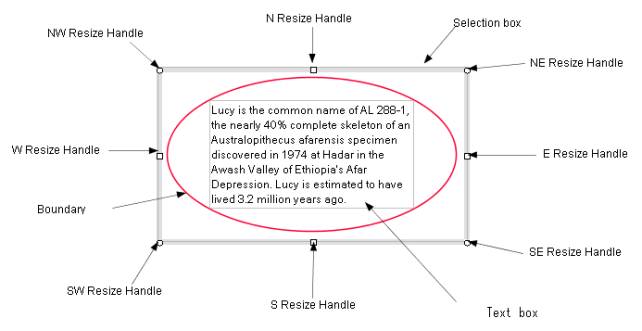
drawSelection
(static)
|
public static void drawSelection(Graphics g, ShapeContainer shapeContainer)
ShapeContainer.drawShapeメソッドから呼ばれる。
図形が選択されている時、選択ボックス、リサイズハンドルを描画する(図3.1,
図3.3)。
直線の場合は、選択ボックスを描画せず、両端にハンドルを描くだけなので、drawLineSelectionメソッドを呼ぶ。
その他はdrawRegularSelectionを呼ぶ。
選択ボックスを描画する時の図形を囲むボックスからのオフセット量、選択ボックスの幅、
リサイズハンドルのサイズ、表示位置などは、表示倍率に依存しないように描くのが重要。
倍率を小さくしたときに、図形の選択ができなくなるようでは困る。
 =>
drawSelection詳細 =>
drawSelection詳細
|
drawSelectionBox
(static)
|
private static void drawSelectionBox(Graphics g, ShapeContainer shapeContainer)
・選択ボックスは図形を囲む矩形をオフセットした矩形を作り、これをを中心線として線幅を持たせ灰色で描く。
・閉じていない曲線の場合は端点に4角マーク(□)を描く。このマークを動かすと、端点を移動できるようにする。
・折れ線の場合はコネクターの役割があるので、端点につながる線分が水平線/垂直線ならば、リサイズしても水平線/垂直線になるよう特殊なリサイズを行う。参照=>
PolyLineElement.moveEndPoint。
|
drawLineSelection
(static)
|
private static void drawLineSelection(Graphics g, ShapeContainer shapeContainer)
両端に端点移動ハンドルの4角マーク(□)を描く。
|
drawSegmentModifiers
(static)
|
public static void drawSegmentModifiers(Graphics g, ShapeContainer shapeContainer)
ShapeContainerがMODIFYING_SHAPE_MODEの時に呼ばれる。図形を変形するための制御点を描画する。
三次曲線の場合には、接線方向を示す線分も表示する。
制御点を描画するためのデータ(制御点の種類、位置、接線方向を示す線分など)は
SegmentModifierオブジェクトの配列に格納されているので、
必要なデータをControlShapeオブジェクトから取り出して描画する。
 =>図形の変形 =>図形の変形
|
drawTempShape
(static)
|
public static void drawTempShape(String id, Point2D point, int size, String message, Color color)
引数:
id - TempShapeオブジェクトにつけるId。
point - TempShapeオブジェクトの表示位置。
size - マークのサイズ(0または1)。0だとDrawParameters.Mark_SmallSize, 1だとDrawParameters.Mark_NormalSizeのサイズ。
message - TempShapeオブジェクトの横に表示する文字列
color - TempShapeオブジェクト、messageの表示色
処理:
TempShapeオブジェクトを作成し、DrawPanel.addTempShapeでDrawPanelに登録する。
|
drawTempShape
(static)
|
public static void drawTempShape(String id, Shape shape, Stroke stroke, Color lineColor, Color fillColor, String message, Color messageColor)
引数:
id - TempShapeオブジェクトにつけるId。
shape - 図形
stroke - 図形描画のStrokeオブジェクト.
lineColor - 図形の境界線の色。.
fillColor - 図形の塗りつぶし色。
message - 図形の横に表示するメッセージ。
messageColor - メッセージの色。
処理:
TempShapeオブジェクトを作成し、DrawPanel.addTempShapeでDrawPanelに登録する。
|
(注)drawSelection詳細
|
描画図形
|
説明
|
選択ボックス
|
選択ボックスは図形の外側に描く。このため図形を囲むboxを外側にオフセットしたboxをつくり、
このboxの輪郭線を選択ボックスの中心線とする。オフセット量は、DrawParameters.SelectionBoxOffset*(1/scale)。
|
リサイズハンドル
|
マークサイズはDrawParameters.Mark_NormalSize*(1/ scale)。
斜め方向のリサイズハンドルは円、縦方向、横方向は正方形で描く。
|
端点のリサイズハンドル
|
閉じていない曲線の端点に端点移動ハンドルの□マークを描く。
マークサイズはDrawParameters.Mark_NormalSize(現在6ピクセル)。線の太さは、リサイズハンドルの1.5倍。
表示倍率に応じたscaleの設定は、DrawPanelのpaintメソッドで設定している(g2.scaleメソッド)。したがってpaintメソッドから呼ばれるメソッドには全てscaleが設定されている。
一方、選択ボックス、リサイズハンドルを表示倍率に依存しないように描くためには、マークサイズ、表示位置を(1/ scale)倍する必要がある。曲線の端点の描画ではマークサイズだけ気にすればよい。
|

図 3.1 選択ボックス、リサイズハンドル
 |
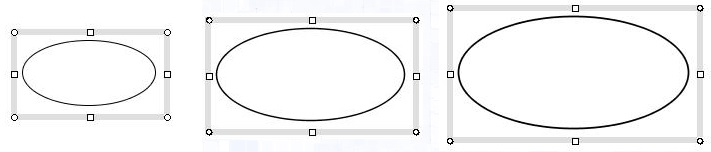
| 表示倍率=100% |
表示倍率=144% |
表示倍率=173% |
図 3.2 選択ボックスの線幅、リサイズハンドルのサイズ

直線の両端にリサイズハンドル
|

折れ線の選択ボックス、リサイズハンドル
閉じていない場合は両端にリサイズハンドル
|
図 3.3 直線、折れ線端点のリサイズハンドル
4. ArrowShapeクラス
戻る=>page top
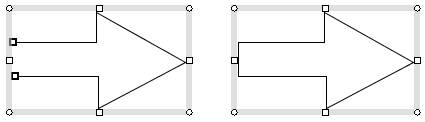
直線、折れ線などの先端に描く矢印の図形を作成する。
図4.1 矢印の形状
上図のように太い矢印を綺麗に描画するには結構複雑な手順が必要になる。
・矢印を描く線分の端点をカットする。
・矢印の形(3角形)を折れ線(Polyline2DE)で表す。
・矢印を描画する時、アンチエイリアス機能ををonにする。

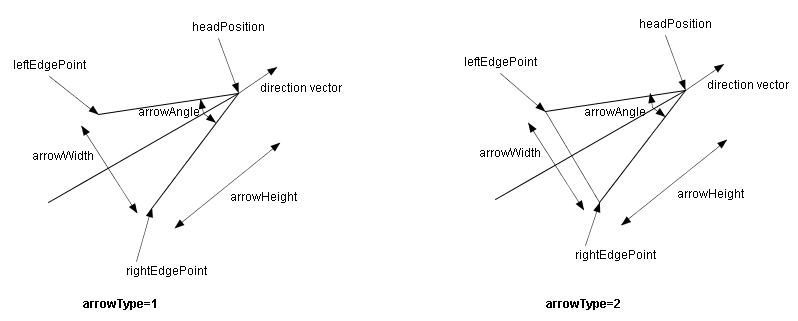
図4.2 矢印データ
フィールド変数の意味は上図を参照。
フィールド
|
説明
|
ArrowAngle
|
final static double ArrowAngle
矢印の開き角度。現在40度を設定。
|
MinimumArrowHeight
|
final static double MinimumArrowHeight=10d
矢印の最小高さ。矢印のサイズは矢印をつける線の線幅から決める。線幅が小さいと矢印が小さくなる過ぎるので、これを防止するためこの最小値を指定している。
|
arrowType
|
int arrowType:矢印の形状。
|
lineWidth
|
double lineWidth:矢印をつける線の線幅
|
headPosition
|
Vector2D headPosition:矢印の先端の位置
|
direction
|
Vector2D direction:矢印の方向ベクトル
|
メソッド
|
説明
|
コンストラクタ
|
public Arrow(int arrowType, double lineWidth, Vector2D headPosition, Vector2D
direction)
引数をフィールド変数に設定。
|
getArrowShape
|
PolyLine2DE getArrowShape()
矢印の形をPolyLine2DEオブジェクトで返す。
arrowType=1の場合は3点の折れ線、arrowType=2の場合は4点の折れ線で、始終点は同じ点(閉折れ線)。
|
5. TempShapeクラス
戻る=>page top
public class TempShape
画面に表示する補助図形、文字列のクラス。DrawPanel.setTempShapeで登録する。補助図形の表示をやめるときは、DrawPanel.
clearTempShapeを呼ぶ。
フィールド
|
説明
|
id
|
public String id
TempShapeオブジェクトにつける文字列のid。
|
| shape |
public Shape shape
TempShapeオブジェクトの図形。 |
| stroke |
public Stroke stroke
TempShapeオブジェクトを描画するストローク。 |
| lineColor |
public Color lineColor
TempShapeオブジェクトの輪郭線の色。 |
| fillColor |
public Color fillColor
TempShapeオブジェクトの塗りつぶし色。 |
| message |
public String message
図形の横に表示するメッセージ。 |
| messageColor |
public Color messageColor
メッセージの色。 |
| messageFont |
public Font messageFont
メッセージのフォント。 |
メソッド
|
説明
|
| Constructor |
public TempShape(String id, Shape shape, Stroke stroke, Color lineColor,
Color fillColor, String message, Color messageColor, Font messageFont)
引数を対応するフィールドに設定する。 |
getStringPosition
|
public Point2D getStringPosition()
図形の横に描くメッセージの位置を返す。
|
6. PaintStyleクラス
戻る=>page top
public class PaintStyle implements Serializable
図形の描画スタイル(輪郭線の色、塗りつぶしの色、線の太さ、線の種類、矢印など)はPaintStyleクラスで保持する。
PaintStyleオブジェクトはShapeContainerオブジェクトが作られるときにコンストラクタで一緒に作られる。

|

|

|
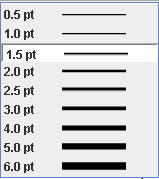
図6.1 線幅
|
図6.2 線種
|
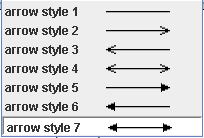
図6.3 矢印スタイル
|
フィールド
|
説明
|
elementContainer
|
ShapeContainer elementContainer
このPaintStyleオブジェクトを保持する図形(ShapeContainer)
|
fillColor
|
public Color fillColor
図形塗りつぶし色
|
lineColor
|
public Color lineColor
図形輪郭線の色
|
lineWidth
|
public float lineWidth
図形輪郭線描画の線幅。=>図6.1
|
dashedStyle
|
public String dashedStyle
図形輪郭線描画の線種 solid/roundedDot/squareDot/dash/dashDot/dashDotDot
このデータはコマンドパラメータで受け取った文字列。=>図6.2
描画に必要なデータは次のdashに作る。
|
dash
|
public float[] dash
破線パターンを表す配列。
配列の先頭から、線の長さ、スペースの長さ、線の長さ、スペースの長さ・・・・を指定する。
この破線パターンは線幅1ピクセルに対するデータなので、描画するためのjava.awt.BasicStrokeオブジェクトを作成するには、線幅倍した配列を作り直し引数としてBasicStrokeに渡す必要がある
|
arrowStyle
|
public int arrowStyle
このデータはコマンドパラメータで受け取った整数値。=>図6.3
これを解釈してstartArrowTypeとendArrowTypeに値を設定する。
|
startArrowType
|
public int startArrowType
0:矢印なし、1:開いた矢印、2:三角形の塗りつぶし矢印
|
endArrowType
|
public int endArrowType
同上
|
メソッド
|
説明
|
コンストラクタ
|
public PaintStyle(ShapeContainer elementContainer)
フィールド変数elementContainerに引数を設定。
|
getElementContainer
|
public ShapeContainer getElementContainer()
このPaintStyleオブジェクトを保持する図形(ShapeContainer)を返す。
|
setElementContainer
|
public void setElementContainer(ShapeContainer container)
このPaintStyleオブジェクトを保持する図形(ShapeContainer)を設定する。
|
setFillColor
|
void setFillColor(Color fillColor)
塗りつぶし色設定。デフォールトはColor.WHITE。
|
getFillColor
|
Color getFillColor()
塗りつぶし色を返す。
|
setLineColor
|
void setLineColor(Color lineColor)
線の色設定。デフォールトはColor.BLACK。
|
getLineColor
|
Color getLineColor()
線の色を返す。
|
setLineWidth
|
void setLineStyle(String lineWidth)
線の太さを設定。コマンド名が”line style”なのでメソッド名をsetLineStyleにしてある。引数は1.0 pt/1.5 pt/2.0
pt....などストリングで渡される。これをfloatに変換してフィールド変数lineWidthに設定する。
|
getLineWidth
|
float getLineWidth()
線幅の取り出し。
|
setDashedStyle
|
public void setDashedStyle(String dashedStyle)
線の種類はストリングで渡される。これをStrokeクラスの配列形式に変換してフィールド変数dashに設定する。
|
| getDashedStyle |
public String getDashedStyle()
dashedStyleフィールドを返す。 |
getLineStroke
|
Stroke getLineStroke()
フィールド変数lineWidthとdashから、図形の輪郭線を描画するためのStrokeを返す。
|
setArrowStyle
|
public void setArrowStyle(String arrowStyle)
ストリング形式の番号で渡される。これを整数型に変換してフィールド変数arrowStyle, startArrowType, endArrowTypeに設定する。
|
getArrowStyle
|
public String getArrowStyle()
"arrow style n"を返す。nは0から7までのどれか。
|
getArrowStroke
|
public Stroke getArrowStroke()
フィールド変数lineWidthから矢印描画のStrokeを返す。
|
getSerializable
PaintStyle
|
public SerializablePaintStyle getSerializablePaintStyle()
PaintStyleのデータ部分(フィールド変数)だけのSerializablePaintStyleオブジェクトを作成する。
(注)ファイル書き込み時には、このPaintStyleオブジェクトのデータをSerializableElementオブジェクトに設定するので、現在は使っていない。
SerializablePaintStyleオブジェクトは、現在のところUndoableDrawEdit.ChangePaintStyleオブジェクトに設定するために使っている。これは専らメモリの節約のためである。
|
setSerializable
PaintStyle
|
public void setSerializablePaintStyle(SerializablePaintStyle data)
SerializablePaintStyleオブジェクトのデータをこのPaintStyleオブジェクトに設定する。
|
getDefaultStroke
(static)
|
public static Stroke getDefaultStroke()
線幅0.5、実線のストロークを返す。
|
getDefaultStroke
(static)
|
public static Stroke getDefaultStroke(float lineWidth)
線幅指定の実線のストロークを返す。
|
setPaintStyleToMenu
(static)
|
public void setPaintStyleToMenu(ShapeContainer[] elementContainers)
・図形の描画スタイルをメニューに設定する。
・SelectionLS.execSelectionの最後にこのメソッドを呼び出す。
新しく選択された図形の描画スタイルを反映させる。
・ExecCommand.execの最後にこのメソッドを呼び出す。
描画スタイルを変更するコマンドの実行結果をメニューに反映する。
|
getCommonPaintStyle
(static)
|
private static PaintStyle getCommonPaintStyle(ShapeContainer[] elementContainers)
elementContainersが持つ複数のPaintStyleオブジェクトに共通する属性だけを取り出し、新しいPaintStyleオブジェクトに設定して返す。
これは選択図形に共通する属性があれば、メニュー、メニューアイテムに反映させるために使う。
図6.1、図6.2の2.0 pt、
squareDotは選択図形の共通属性である。
|
7. DrawParametersクラス
戻る=>page top
public class DrawParameters
表示に使う定数を定義するクラス。ほとんどの定数はstatic定数。
Field
|
Description
|
|
Cursor
|
public static Cursor DEFAULT_CURSOR=new Cursor(Cursor.DEFAULT_CURSOR);
public static Cursor MOVE_CURSOR=new Cursor(Cursor.MOVE_CURSOR);
∙∙∙∙
public static Cursor TEXT_CURSOR=new Cursor(Cursor.TEXT_CURSOR);
カーソルオブジェクトの定義。
|
|
sheet
|
public final static int A3=0;
public final static int A4=1;
∙∙∙∙
public final static int Tabloid=8;
シートの種類をを整数値で定義
|
|
sheet size
|
public final static Dimension A3_Size=new Dimension(297, 420);
public final static Dimension A4_Size=new Dimension(210, 297);
∙∙∙∙
public final static Dimension Tabloid_Size=new Dimension(279, 432);
シートサイズの配列
|
SheetSizesMM
|
public final static Dimension[] SheetSizesMM={A3_Size, A4_Size, A5_Size,
B4_Size, B5_Size, PostCardJP_Size, Letter_Size, Legal_Size, Tabloid_Size};
The array of Dimension objects representing the sheet sizes.
|
|
SheetSizeString
|
public final static String[] SheetSizeString= {"A3", "A4",
"A5", "B4", "B5", "PostCardJP","Letter",
"Legal"," Tabloid"};
シートサイズを表す文字列の配列。
|
LandScape, Portrait
|
public final static int LandScape=0;
public final static int Portrait=1;
シートの向きを表す整数値。
|
|
SheetOrientationString
|
public final static String[] SheetOrientationString={"LandScape",
"Portrait"};
シートの向きを表す文字列の配列。
|
|
InchToMM
|
public final static double InchToMM=25.4;
1インチのmm表現。
|
|
InchToPixels
|
public final static int InchToPixels=96;
1インチのピクセル数。
|
|
Font
|
public final static Font DefaultFont=new Font(Font.DIALOG, Font.PLAIN,
12);
public final static Font Font12Bold=new Font(Font.DIALOG, Font.BOLD, 12);
∙∙∙∙
public final static Font Font14Bold=new Font(Font.DIALOG, Font.BOLD, 14);
画面に表示するフォントの定義。
|
SelectionBoxOffset,
SelectionBoxOffset,
DrawAreaOffset
|
public final static double SelectionBoxOffset=6;
public final static double SelectionBoxWidth=4;
public final static int DrawAreaOffset=40;
・SelectionBoxOffset:選択ボックスの図形BoundingBoxからのオフセット量。
・SelectionBoxWidth:選択ボックスの表示幅。
・DrawAreaOffset:図形のヒットをテストするための図形の最大拡大量。
|
Mark_NormalSize,
Mark_SmallSize
|
public final static int Mark_NormalSize=6;
public final static int Mark_SmallSize=4;
・Mark_NormalSize:選択マークなどのサイズ
・Mark_SmallSize:小さ目のサイズ
・AlphaComposite:
|
|
Connection
|
public final static double ConnectionTolerance=4d;
public final static double ConnectionSmallTolerance=2d;
public final static double ClosedTolerance=3d;
public final static double Sampling_Pitch=5d;
・ConnectionTolerance:直線、折れ線(Polyline)の先端が他の図形と接続しているかどうかを判定するトレランス。
ConnectionManagerで参照する。目視での判定基準ではなく、直線、折れ線(Polyline)の先端と他の図形への最短距離を計算しての基準なので小さな値(1
pixel)を設定している。
|
DefaultAlpha,
MoveAlpha
|
public final static float DefaultAlpha=0.95f;
public final static float MoveAlpha=0.6f;
・DefaultAlpha: 通常の場合のアルファブレンド値。
・MoveAlpha: 図形が移動/リサイズされるときに設定されるアルファブレンド値。
|
DrawOnScreen,
DrawOnPrinter,
DrawOnImage
|
public final static int DrawOnScreen=0;
public final static int DrawOnPrinter=1;
public final static int DrawOnImage=2;
表示モードを表す整数値。
・DrawScreen:スクリーンに描画する。
・DrawPrinter:プリンタに出力する。
・DrawImage:イメージの描画をする。
|
|
Settings
|
public static boolean AUTO_ALIGN=true;
public static boolean ENABLE_CONNECTOR=true;
public static int AUTO_TRACKING_OPTION;
public static boolean DRAW_NODE_POINTS=false;
public static boolean DRAW_TEXTLAYOUT=false;
public static boolean DRAW_BOUNDINGBOX=false;
・AUTO_ALIGN: trueならばauto_align機能オン
・ENABLE_CONNECTOR
コネクターの機能が有効なときtrue。
・AUTO_TRACKING_OPTION
Command.FREE_DIRECTION/Command.KEEP_XY_DIRECTION_AND_POSITIONのいずれかを設定。
・DRAW_NODE_POINTS: trueならば節点を表示
・DRAW_TEXTLAYOUT: trueならばTextLayoutを囲む矩形を表示。
・DRAW_BOUNDINGBOX: trueならば図形を囲む矩形を表示
|
| DrawOption |
public static int DrawMode=DrawOnScreen;
public static double Scale=1.0d;
public static int SheetSize=DrawParameters.A4;
public static int SheetOrientation=LandScape;
・DrawScreen:現在の表示モードを設定する。
DrawOnScreen, DrawOnPrinter, DrawOnImageのいずれかを設定。初期設定はDrawOnScreen。
・Scale:現在の表示倍率。初期設定は1.0。
・SheetSize: 現在の用紙サイズ。初期設定はDrawParameters.A4。
・SheetOrientation: 現在の用紙の方向。初期設定はLandScape。
|
|
![]()
![]()
![]()
![]()