|
要旨:auto align, コネクターの機能について説明する。次にダイアログを使った図形の平行移動・回転移動、鏡映変換について説明する。折れ線、三次曲線の節点を動かして形を修正する方法、節点の追加・削除方法について説明する。三次曲線の場合、節点での接線方向を変える方法も説明する。また図形を他の図形で切断する操作、複数の曲線を接続して所望の図形を作成する方法を説明する。
|
|
| 大項目:
auto align, コネクター,
平行移動, 回転移動,
鏡映変換, 図形の変形,
図形の切断, 曲線の接続
|
1. auto align
戻る=>page top
|
操作
|
説明
|
|
auto align
|
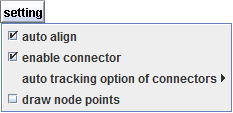
settingボタンのメニューauto alignのチェックボックスをオンにすると図形を移動、リサイズするときに隣の図形と整列させることができる。デフォールトはオン。
 =>設定 =>設定

この機能は図形の整列コマンドalign_left, align_center, align_right. align_top, align_middle, align_bottomと同じ機能を、図形を移動、リサイズしたときに対話的に実行する。
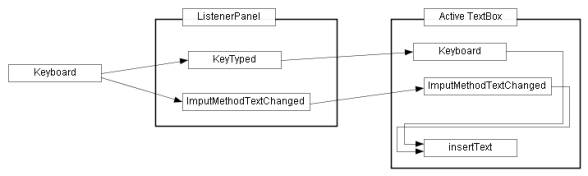
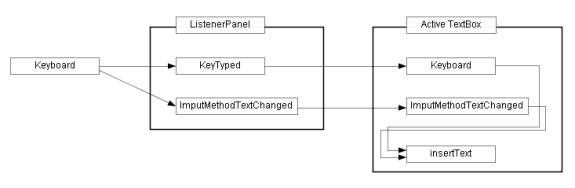
図(a)は整列していないブロックダイアグラムである。

図(a)整列していないブロックダイアグラム
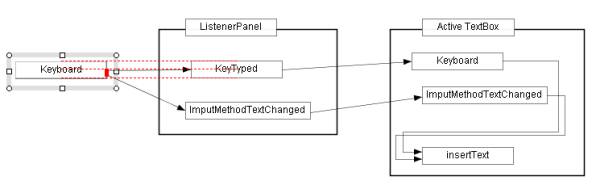
まず左のKeyboardボックスを選択して上に動かす。KeyTypedボックスとある誤差範囲で水平に並ぶと下図のように赤い点線が表示される。この場合、大きさが同じボックスなので、align_top,
align_middle, align_bottomの条件が同時に満たされ、赤い点線が3本表示される。この時点でマウスボタンを離すと、正確にKeyboardボックスはKeyTypedボックスに整列する。
確認するためにはもう一度選択ボックス(周りの灰色に枠)の上でマウスボタンを押す。これで整列を示す赤い点線が再度表示される。

図(b) Keyboardボックスを上に移動。
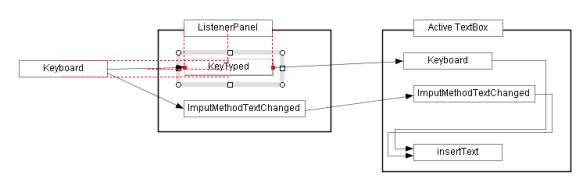
次にKeyTypedボックスを少し左へ動かすと、Keyboardボックスとは水平方向に並び、かつListenerPanelボックスとは垂直方向に並び、図(c)のように整列を表す赤い点線が表示される。この時点でマウスボタンを離すと、KeyboardボックスおよびListenerPanelボックスと整列させることができる。

図(c) Keytypedボックスを左に移動。
以下同様な操作を繰り返し、図(d)を得る。

図(d) 完成したブロックダイアグラム
他の例:  =>
例題-1 =>
例題-1
|
|
auto align 例1
離れた図形間の整列

|
自動整列(auto align)は操作説明書の図形の整列コマンド
align_left, align_center, align_right. align_top, align_middle, align_bottomと同じ機能を、
図形を移動・リサイズしたときにリアルタイムに実行する。
赤い点線が表示されている間に、マウスボタンを離すと正確に整列する。
 : API仕様書 -
移動・リサイズされている図形は選択ボックスが表示されている図形。 : API仕様書 -
移動・リサイズされている図形は選択ボックスが表示されている図形。

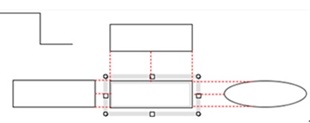
図1.1-(1) 中央の矩形を周辺の3図形に整列
top-top, middle-middle, bottom-bottom , left-left, center-center, right-rightで整列
|

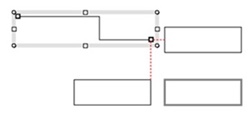
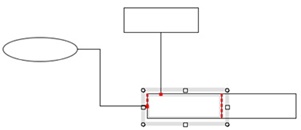
図1.1-(2) 折れ線の右端点が2つの矩形に整列
endp(端点)-middle, endp-leftで整列
|

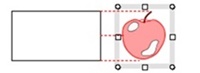
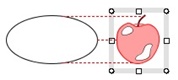
図1.1-(3) リンゴ図形(グループ)を矩形に整列
top-top,
middle-middle,
bottom-bottomで整列
|

図1.1-(4) リンゴ図形(グループ)を楕円に整列
top-top,
middle-middle,
bottom-bottomで整列
|
図1.1 通常ケース - 離れた図形の整列
|
|
auto align 例2
境界接触整列

|
|
|
auto align 例3
重なり整列

|
|
|
auto align 例4
コネクターを伴う整列

|

図1.4-(1) コネクターを伴う図形の整列
|

図1.4-(2) 境界接触での整列
|
図1.4 コネクターを伴う整列
 :
API仕様書 -
コネクターの接続を保持する処理 :
API仕様書 -
コネクターの接続を保持する処理
|
|
auto align 例5
境界接触、重なり整列の具体例

|
|
2. コネクター戻る=>page top
コネクターの作成,
接続点位置を動かす,
接続を切る,
コネクターの有効化/無効化,
Auto tracking オプション,
コネクターをガイドラインに沿って移動,
グループ図形へのコネクターの接続,
様々の操作に対する接続の保障
3. 図形の移動、加工
戻る=>page top
コマンド: 平行移動,
回転移動, 鏡映変換,
図形の変形, 図形の切断,
曲線の接続
|
操作・ボタン
|
説明
|
平行移動

|
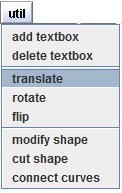
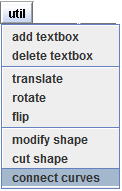
平行移動する図形(複数可)を事前に選択し、utilボタンを押してtranslateメニューアイテムを選べばダイアログが表示される(図(a))。
事前に図形を選択していない場合、ダイアログの上段にエラーメッセージが表示される(図(b))。
∙ 平行移動量x,yをスピナーで指定するか、あるいは"Click two points"ボタンを選択して、
画面を2点クリックして指定する。
画面のクリックは図形のない場所をクリックするか、図(c),(d)に示すように図形上の点をクリックする。
画面をクリックして2点を指定したあとに、スピナーで値を修正できる。
例えば図(c)で2点を指定した後に、スピナーでy成分を0にすると、線分の幅だけのx方向平行移動になる。
∙ Copy=yesの場合、平行移動した図形はコピーされる(元の図形はそのまま残る)。
∙ Goボタンを押すと平行移動を実行する。続けてGoボタンを押すと、下図(e)のような繰り返し図形を作成できる。
 : "Go"ボタンを繰り返しクリックできる。 : "Go"ボタンを繰り返しクリックできる。

(e)平行移動&コピー
|
回転移動

|
回転移動の操作は平行移動の操作に類似している。
回転移動する図形(複数可)を事前に選択し、utilボタンを押してrotateメニューアイテムを選べば下図のダイアログが表示される(図(a))。
事前に図形を選択していない場合、ダイアログの上段にエラーメッセージが表示される(図(b))。
 :
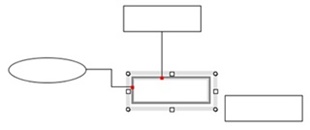
ダイアログが表示されると同時に、回転の中心が画面に表示され(下図)、ダイアログのx, yのスピナーに座標が表示される。
回転中心は選択された図形を囲むボックスの中心点である。 :
ダイアログが表示されると同時に、回転の中心が画面に表示され(下図)、ダイアログのx, yのスピナーに座標が表示される。
回転中心は選択された図形を囲むボックスの中心点である。
回転中心を変更するためには、x, yのスピナーに座標を入力するか、画面をクリックする。図(c), (d)は楕円の左端点をクリックしている。
もちろん図形のない場所をクリックしても良い。
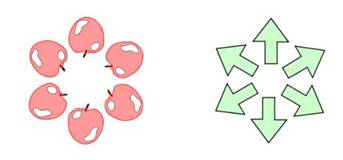
∙ 回転角を度で指定し、Goボタンを押すと回転移動を実行する。続けてGoボタンを押すと、下図(e)のような繰り返し図形を作成できる。
∙ Copy=yesの場合、平行移動した図形はコピーされる(元の図形はそのまま残る)。

(d)回転移動&コピー
|
鏡映変換

|
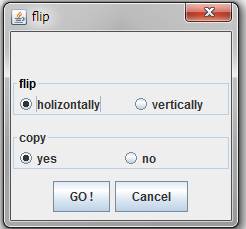
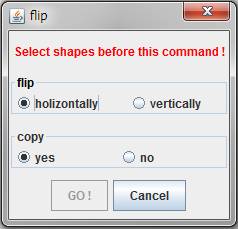
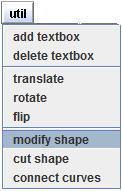
鏡映変換する図形(複数可)を事前に選択し、utilボタンを押してflipメニューアイテムを選べば下図のダイアログを表示する(図(a))。
事前に図形を選択していない場合、ダイアログの上段にエラーメッセージが表示される(図(b))。
Flipの"Horizontally", "vertically"は水平変換、垂直変換でどちらかを選ぶ。
Copy yes/noを設定しGoボタンを押すと鏡映変換を実行する。
Copy=yesの場合、鏡映変換した図形はコピーされる(元の図形はそのまま残る)。
なおCopy yesボタンを選ぶと、変換された図形は見易さのため少しずらして配置する。

(a)図形選択前のダイアログ
|

(b)図形選択後のダイアログ
|

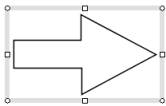
(c)元の図形 |

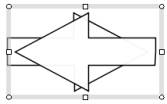
(d) Copy yesで変換・コピー |
|
図形の変形

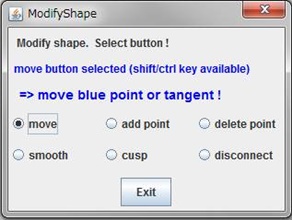
|
ラジオボタンを選択してから操作を行う。

(1) move button
 =>
R付き矩形の変形,
折れ線の変形,
三次曲線の変形 =>
R付き矩形の変形,
折れ線の変形,
三次曲線の変形
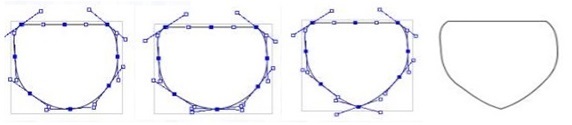
(2)add point button
曲線上に新しい接続点(節点)を加える。

|
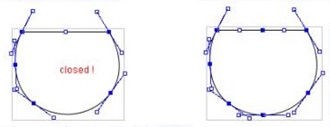
| 元の図形 |
上の辺と底に節点を追加 |
(3)delete point button
接続点(節点)を削除する。

|
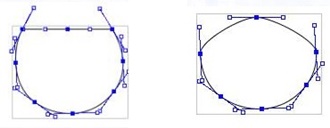
| 元の図形 |
上の辺の両端の節点を削除 |
(4)smooth button
接続点(節点)で曲線を滑らかに接続する。

|
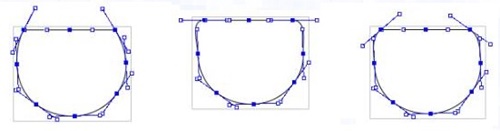
| 元の図形 |
上の辺の両端の節点をSmooth |
接線を動かす |
(5)cusp button
滑らかな接続点(節点)で曲線に小さな角をつける。

|
| 元の図形 |
底の節点をCusp |
Cusp点で接線を動かす |
通常の表示 |
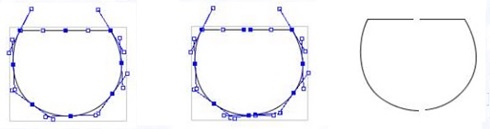
(6)disconnect button
接続点(節点)で曲線を分割する。

|
| 元の図形 |
上辺と下辺の節点でdisconnect |
通常の表示 |
|
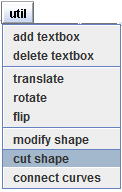
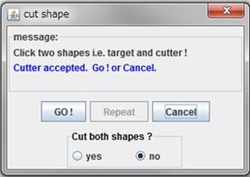
図形の切断

|
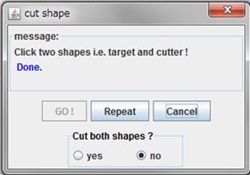
ダイアログの指示に従って操作を行なう。
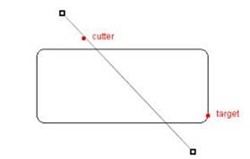
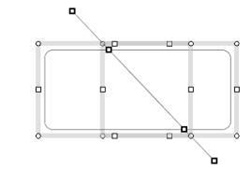
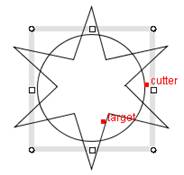
(1)ターゲット図形とカッターとなる図形を選択する(図(a))。
"util"ボタンを押す前にターゲット図形を1個選択しておいてもよい。
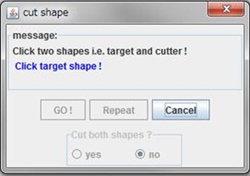
カッター図形を選択した後にGoボタンが使用可能になる。
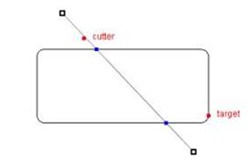
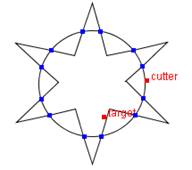
(2)Goボタンを押すと切断を実行する、切断点を青マークで表示(図(c), (b))。
(3)切断後にContinueボタンを押すと、別の切断処理を続行できる。
 |
 |
図(a)ターゲット図形と切断する図形を選択
|
 |
 |
図(b) Goで切断実行、交点をブルーマークで表示
|
 |
 |
図(c) 確認のため選択ボックス表示
Repeatボタンを押してダイアログは初期状態に復帰。
|
図(d)は2つの図形が交点を多数持つ場合 - 切断点が多い場合
(見やすさのため、切断された図形を少しずらしてある)
 |
|
図(d)
|
|
曲線の接続

|
次のルールで選択された曲線のクリック点を含む区間を接続して新しい曲線を作成する。
・2曲線間に交点があれば、その交点を接続点にする。
・交点がなければ端点どうし、あるいは端点から相手曲線への垂線を接続点にする。
誤差のため接続点が完全に一致しない場合、一方の曲線を変換(回転・スケール変更)して接続点を完全に一致させる。
・複数の接続点が見つかりルート探索をしなければならないケースはエラーにする。
曲線の変更、切断コマンドを使えば、簡単にこのような複雑なケースは回避できるからである。
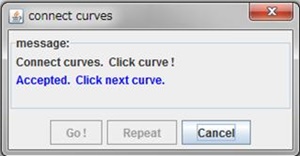
ダイアログの指示に従って操作を行なう。
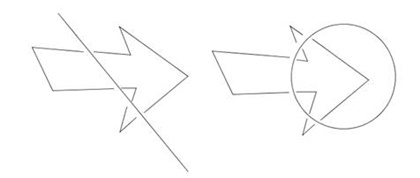
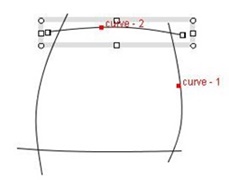
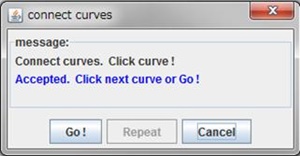
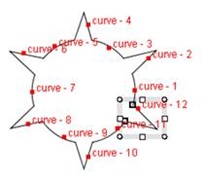
(1)接続する曲線をクリックして選択する (図(a), (b))。
"util"ボタンを押す前に曲線を選択しても無効。
2本以上曲線を選択するとGoボタンが有効になる。
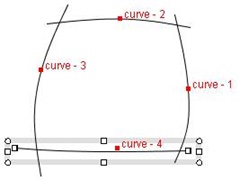
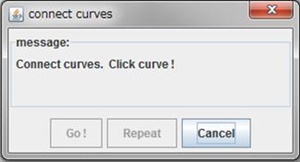
(2)接続する曲線を全て選びGoボタンを接続を実行する (図(b), (c))。
 |
 |
(a)接続する曲線を選択
|
 |
 |
(b)4本選択しGoボタンを押す。
|
 |
 |
(c)接続完了した図形
Repeatボタンを押してダイアログは初期状態に復帰。
|
|
切断、曲線の接続例

|
 |
 |
 |
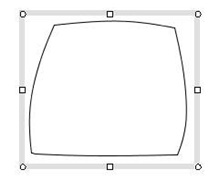
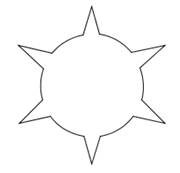
| (1) 元の図形 |
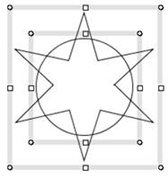
(2) 相互切断:
ターゲット、カッターを選択 |
(3) 相互切断:
結果 |
 |
 |
 |
| (4) 不要な線分を除去 |
(5) 曲線の接続 |
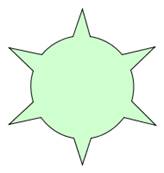
(6) 結果、色塗り |
|
|
![]()
![]()
![]()
![]()