1.図形の作成
戻る=>page top
コマンド: 基本図形, 直線, 折れ線, 三次曲線, 図形ライブラリ, 補助図形
1.1 基本図形
|
操作
|
説明
|
|
作成

|
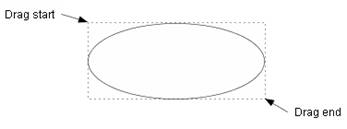
作成する図形のボタンを押してマウスをドラッグすると、ドラッグ領域にフィットする閉図形を作成する。
 : :
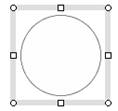
(1) ShiftまたはCtrlキーを押しながら、マウスをドラッグすると、正方形にフィットする図形にリサイズされる(図(b))。
(2) マウスドラッグではなくてマウスクリックをすると、その位置にデフォールトの小さな図形を作成する。
 |
 |
| (a)楕円 |
(b)Ctrlを押してリサイズ |
|
|
移動・リサイズ
|
図形を囲む灰色の選択ボックス(枠)をマウスドラッグで移動すると図形を平行移動する。
 : :
(1) ShiftキーまたはCtrlキーを押しながら選択した折れ線を移動すると、水平方向または垂直方向へ移動する。リサイズハンドルをマウスでドラッグすると、縦/横のサイズを変更できる。
言葉 =>選択ボックス・リサイズハンドル
(2) ShiftキーまたはCtrlキーを押しながらリサイズハンドルをドラッグすると、縦横比を変えずにリサイズできる。
(3)Altキーを押しながらドラッグすると、正方形にフィットするようリサイズできる。
(4)図形の移動・リサイズの最中に隣の図形と整列すると赤い点線が表示され、その時点でマウスボタンを離すと隣の図形と正確に整列させることができる。
 =>auto_align =>auto_align
 Ctrl/Shift/Altキーを押してのリサイズ(このページの先頭) Ctrl/Shift/Altキーを押してのリサイズ(このページの先頭)
|
|
テキストボックス追加/削除

|
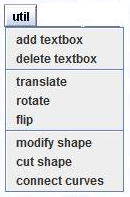
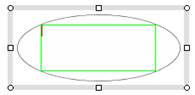
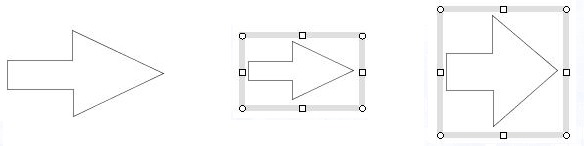
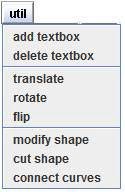
矩形、コーナーR付きの矩形、楕円/円は、図形作成時にテキストボックスが付加される。不必要ならばdelete text boxで削除できる。また図形を選択しutilボタンを押してadd
text boxを選ぶと、再度テキストボックスが作成され、緑色の枠と赤のテキストカーソルが表示される。

 =>テキストボックス作成 =>テキストボックス作成
|
|
コーナR矩形の変形
|
コーナーR付きの矩形の場合、コーナーRの半径を変える事ができる。図形を選択しutilボタンを押して"modify shape"を選ぶか、図形上で右ボタンを押してポップアップメニューを表示し"modify
shape"を選ぶと、折れ線、三次曲線の場合と同様、ダイアログが表示され図形には青色の制御点が表示される。マウスで制御点をドラッグすれば、コーナーRの半径を変える事ができる。

 |
| (a)元の図形 |
(b) コーナR半径大きく |
(c) コーナR半径最大 |
 =>
折れ線の変形、三次曲線の変形 =>
折れ線の変形、三次曲線の変形
|
1.2 直線
戻る=>page top
|
操作・ボタン
|
説明
|
|
作成

|
メニューボタンを押して作画する直線を選び、マウスで画面をドラッグすると、ドラッグの始点と終点を結ぶ直線を作成する。

 : :
(1) Shift キーまたはCtrlキーを押しながらマウスをドラッグすると、水平線、45度線または垂直線を作成する。
(2) マウスドラッグではなくてマウスクリックをすると、その位置に小さな斜め線を作成する。
|
|
矢印の設定

|
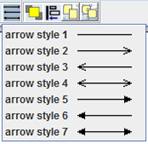
直線を選択し、矢印ボタンを押してプルダウンメニューを開いて下図左)矢印の形を選ぶ。


|
|
端点移動
(リサイズ)
|
直線を選択するとリサイズハンドル(端点マーク)が表示される(直線の端点)。端点をクロスヘアーカーソルでドラッグすると、直線の端点を動かせる。
 : ShiftキーまたはCtrlキーを押しながらリサイズハンドルをマウスでドラッグすると、直線は水平線または垂直線になる。 : ShiftキーまたはCtrlキーを押しながらリサイズハンドルをマウスでドラッグすると、直線は水平線または垂直線になる。
|
|
移動
|
端点ではなく線分上でマウスボタンを押し、マウスをドラッッグすると直線を平行移動する。
 : :
(1)ShiftキーまたはCtrlキーを押しながらドラッグすると、水平方向または垂直方向へ移動する。
(2) 図形の移動・リサイズの最中に隣の図形と整列すると赤い点線が表示され、その時点でマウスボタンを離すと隣の図形と正確に整列させることができる。
参照=>auto_align
|
|
コネクター
|
直線は折れ線とともに図形をつなぐコネクターの役割を果たす。
 =>コネクター =>コネクター
|
1.2 折れ線
戻る=>page top
|
操作・ボタン
|
説明
|
|
作成

|
メニューボタンを押し、①マウスで画面をクリックして最初の節点を決める、②マウスを動かしてひとつ前の節点との間にできる線分を見ながら、クリックして次の節点を決定。
①②を繰り返して折れ線を作成する。マウスをダブルクリック/右ボタンクリックすると最後の節点を確定して終了する。ダブルクリックはマウスが動いて失敗することが多いので、終了させるには右ボタンクリックのほうが良い。

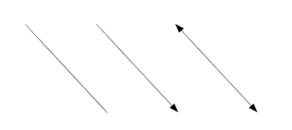
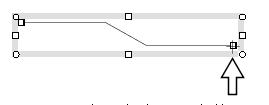
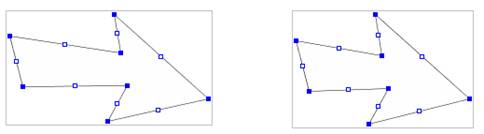
 : ShiftキーまたはCtrlキーを押しながらマウスをドラッグすると、折れ線の線分は水平線、45/135度線または垂直線になる。下図はShiftキーまたはCtrlキーを押し続けて作成した矢印。 : ShiftキーまたはCtrlキーを押しながらマウスをドラッグすると、折れ線の線分は水平線、45/135度線または垂直線になる。下図はShiftキーまたはCtrlキーを押し続けて作成した矢印。

|
|
矢印の設定

|
直線と同じ。
|
|
端点移動
|
もし折れ線が閉じていなければ、端点を移動できる。折れ線を選択するとリサイズハンドル(端点マーク)が表示される(直線セグメントの端点)。端点をクロスヘアーカーソルでドラッグすると、折れ線の端点が移動する。

元の折れ線 |

端点をクロスヘアーカーソルで右へ移動 |

端点をクロスヘアーカーソルで左へ移動 |

端点をクロスヘアーカーソルで上へ移動 |
 :
ShiftキーまたはCtrlキーを押しながらリサイズハンドルをマウスでドラッグすると、
直線は水平方向または垂直方向に移動する。 :
ShiftキーまたはCtrlキーを押しながらリサイズハンドルをマウスでドラッグすると、
直線は水平方向または垂直方向に移動する。
|
|
移動・リサイズ
|
図形を囲む灰色の選択ボックス(枠)をマウスドラッグで移動すると平行移動できる。
 :ShiftキーまたはCtrlキーを押しながら選択した折れ線を移動すると、水平方向または垂直方向へ移動する。 :ShiftキーまたはCtrlキーを押しながら選択した折れ線を移動すると、水平方向または垂直方向へ移動する。
リサイズハンドルをマウスでドラッグすると、縦/横のサイズを変更できる。

|
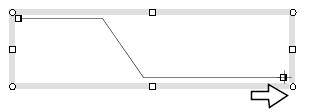
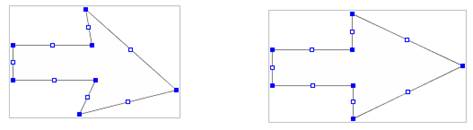
| (a)元の図形 |
(b)北のリサイズハンドル移動 |
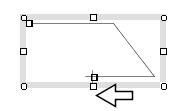
(c)北東のリサイズハンドル移動 |
 :
ShiftキーまたはCtrlキーを押しながらリサイズハンドルをドラッグすると、縦横比を変えずにサイズできる(下図(b))。またAltキーを押しながらリサイズハンドルをドラッグすると、正方形にフィットするようリサイズする(下図(c))。 :
ShiftキーまたはCtrlキーを押しながらリサイズハンドルをドラッグすると、縦横比を変えずにサイズできる(下図(b))。またAltキーを押しながらリサイズハンドルをドラッグすると、正方形にフィットするようリサイズする(下図(c))。
 |
| (a) 元の図形 |
(b) Shfi/Ctrl キー |
(c) Alt キー |
 :
図形の移動・リサイズの最中に隣の図形と整列すると赤い点線が表示され、
その時点でマウスボタンを離すと隣の図形と正確に整列させることができる。 :
図形の移動・リサイズの最中に隣の図形と整列すると赤い点線が表示され、
その時点でマウスボタンを離すと隣の図形と正確に整列させることができる。
 =>
auto_align =>
auto_align
|
|
テキストボックスの追加、削除

|
閉じた折れ線(多角形)にadd text boxでテキストボックスを追加できる。
またポップアップメニューでも,
add/delete text box"を実行できる。

 =>
Text box =>
Text box
|
|
折れ線の変形

 =>
変形 他の操作 =>
変形 他の操作
|
図形を選択し、utilボタンを押して"modify shape"を選ぶか、図形上で右ボタンを押してポップアップメニューを表示し"modify
shape"を選ぶと、下図のダイアログが表示され図形には青色の制御点が表示される。
青で塗りつぶした点は節点、内部が白の点は線分移動の制御点。
 : Shift/Ctrlキーを押しながら線分移動の制御点を動かすと、その線分は水平線または垂直線になる。 : Shift/Ctrlキーを押しながら線分移動の制御点を動かすと、その線分は水平線または垂直線になる。
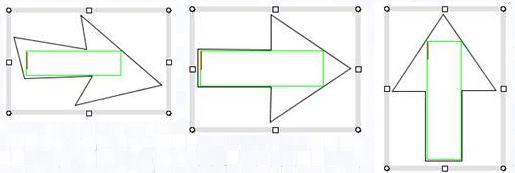
ダイアログのボタンをmoveにして、節点、線分移動の制御点を動かすと、下図のように簡単に図形を整形できる。
 |
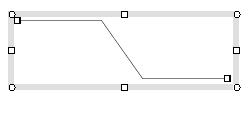
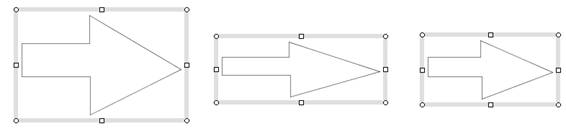
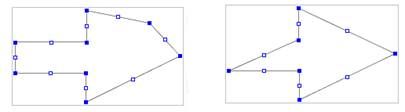
| (a)最初の図形 |
(b)左端の線分を右へ移動 |
 |
| (c) shift/ctrlキーで整形 |
(d)完成図形 |
ダイアログの"add point"ボタンを押し、線分上をクリックすると節点が追加される。
"move"ボタンを押せば、追加した節点を移動できる(下図(e))。ダイアログの"delete point"ボタンを押し、節点をクリックすると節点が削除される(下図(f))。

|
| (e)線分上に節点を追加し移動 |
(f)節点を削除 |
 =>変形 他の操作 =>変形 他の操作
 図形の作成と修正 折れ線と三次曲線 (このページの先頭)
図形の作成と修正 折れ線と三次曲線 (このページの先頭)
|
|
コネクター
|
折れ線は直線ともに図形をつなぐコネクターの役割を果たす。
 =>
コネクター =>
コネクター
|
1.4 三次曲線
戻る=>page top
|
操作・ボタン
|
説明
|
|
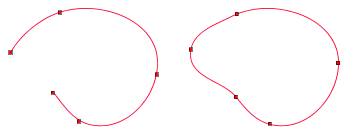
作成

|
折れ線の作成と同じ手順。自然スプラインでクリック点を結ぶ。
メニューボタンを押し、①マウスで画面をクリックして最初の節点を決める、②マウスを動かしてひとつ前の節点との間にできる曲線セグメントを見ながら、クリックして次の節点を決定。
①②を繰り返して折れ線を作成する。マウスをダブルクリックまたは右ボタンクリックすると最後の節点を確定して終了する。ダブルクリックはマウスが動いて失敗することが多いので、終了させるには右ボタンクリックのほうが良い。


|
|
矢印の設定
|
矢印は設定できない。
|
|
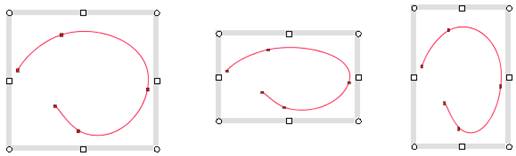
移動・リサイズ
|
図形を囲む灰色の選択ボックス(枠)をマウスドラッグで移動すると図形を平行移動できる。
 :
ShiftキーまたはCtrlキーを押しながら選択した折れ線を移動すると、水平方向または垂直方向へ移動する。 :
ShiftキーまたはCtrlキーを押しながら選択した折れ線を移動すると、水平方向または垂直方向へ移動する。
リサイズハンドルをマウスでドラッグすると、縦/横のサイズを変更できる。
 |
| (a)元の図形 |
(b)北のリサイズハンドル移動 |
(c)北東のリサイズハンドル移動 |
 : :
(1) ShiftキーまたはCtrlキーを押しながらリサイズハンドルをドラッグすると、縦横比を変えずにリサイズできる。またAltキーを押しながらリサイズハンドルをドラッグすると、正方形にフィットするようリサイズできる。
(2) 図形の移動・リサイズの最中に隣の図形と整列すると赤い点線が表示され、その時点でマウスボタンを離すと隣の図形と正確に整列させることができる。
 =>
auto_align =>
auto_align
|
|
add or delete text box

|
閉じた三次曲線にadd text boxでテキストボックスを追加できる。
またポップアップメニューでも,
add/delete text box"を実行できる。

 =>
テキストボックス =>
テキストボックス
|
|
三次曲線の変形

 =>
変形 他の操作 =>
変形 他の操作
|
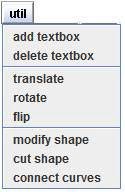
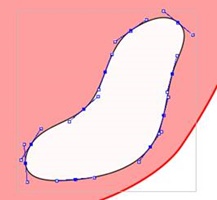
図形を選択しutilボタンを押して"modify shape"を選ぶか、図形上で右ボタンを押してポップアップメニューを表示し"modify
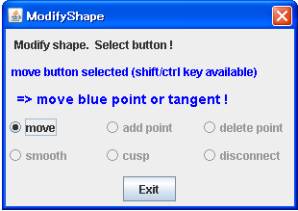
shape"を選ぶと、下図のダイアログが表示され図形には青色の制御点と接線方向を示す線分が表示される。青色の制御点と接線方向の両端のマークはマウスでドラッグできる。
(a) ダイアログと表示
ダイアログのボタンをmoveにして、節点または接線方向を動かすと、下図のように簡単に図形を変形できる。
 |
-->
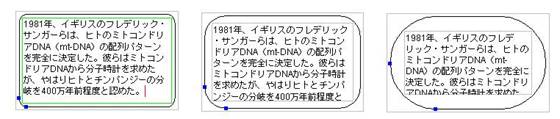
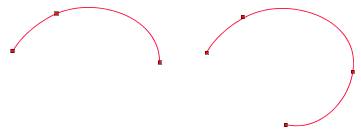
| (b) 最初の図形 |
(c) 2番目の節点を左上に移動 |
(d) 始点の接線方向を変更 |
 |
-->
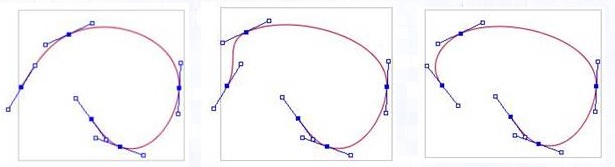
(e) 終点を始点方向へ移動し
閉図形をつくる |
(f)接線方向を変更し、
とがった部分を除去 |
(g)接線方向を変更し、
な滑らかにする |
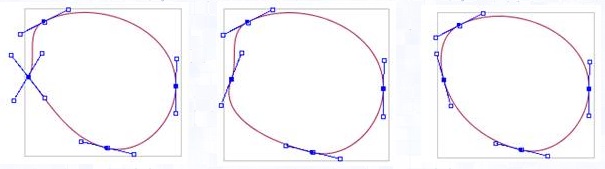
ダイアログの"add point"ボタンを押し、線分上をクリックすると節点が追加される。
"move"ボタンを押せば、追加した節点を移動できる(下図(i))。ダイアログの"delete point"ボタンを押し、節点をクリックすると節点が削除される(下図(j)) 。
 |
| (h)元の図形 |
(i)線分上に節点を追加し移動 |
(j)節点を削除 |
 図形の作成と修正 (このページの先頭) 図形の作成と修正 (このページの先頭)
 :
小さな部分を変形するとき接線の表示が重なって、方向を変えるのが難しい場合がある。
このときはズームアップする。接線の長さは表示倍率に関係なく一定なので、作業が簡単になる。 :
小さな部分を変形するとき接線の表示が重なって、方向を変えるのが難しい場合がある。
このときはズームアップする。接線の長さは表示倍率に関係なく一定なので、作業が簡単になる。
 |
|
 |
| 小さな部分の変形 |
|
ズームアップ |
 =>
変形 他の操作 =>
変形 他の操作
 =>
様々の操作に対する接続の保障 =>
様々の操作に対する接続の保障
|
2. 補助図形の作成  戻る=>page top
戻る=>page top
3 図形ライブラリ
戻る=>page top
|
操作
|
説明
|
|
ダイアログ外観と機能

|
libボタンを押してComponent libダイアログを表示し、部品登録/削除、指定部品を元に新しい図形を作成する、選択した図形の形を指定部品の形に変更するなどの操作を行う。
 |
操作ビデオ: 部品ライブラリ

|
|
| 部品をダイアログに登録 |
画面上の図形を選択して”add component”ボタンを押すと、選択図形を部品として登録する。
複数の図形を選択してこのボタンを押すと、同時に複数の部品が登録される。複数の図形を1つの部品として登録するためには、事前にグループ化する。
 :
テキストを持つ図形を部品登録してももかまわないが、部品登録すると部品ダイアログでは図形は小さく表示されるが、
文字は元の大きさなので注意。また矢印も元の大きさで表示されるのでおかしな図形になる。 :
テキストを持つ図形を部品登録してももかまわないが、部品登録すると部品ダイアログでは図形は小さく表示されるが、
文字は元の大きさなので注意。また矢印も元の大きさで表示されるのでおかしな図形になる。
これはダイアログでは元の図形をリサイズして表示しているためである。一様に縮小して表示すると、
ページレイアウト画面に表示される図形のように薄く表示され不鮮明になる
|
| 部品をダイアログから削除 |
ダイアログ上の部品を選択してこの"delete component"ボタンを押すと、選択した部品をダイアログから削除する |
| 部品を並び替える |
部品をドラッグアンドドロップ(Drag and Drop))操作でダイアログ上を移動する。具体的手順はつぎ。
移動する部品の上でマウスボタンを押すと、太い枠線が表示される(図(a))。そのまま移動先にドラッグ(Drag)し始めると移動先に太い縦線が表示される(図(a)では左上トップの位置が移動先)。移動先でマウスボタンを離す(Drop)とその位置に部品が移動する(図(b))。
 |
 |
| (a) 部品を左上トップの位置にドラッグ |
(b) 左上トップの位置に移動完了 |
| 部品の位置移動 |
|
| 部品を描画画面にコピー |
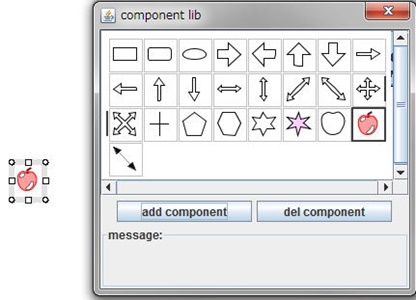
部品をドラッグアンドドロップ(Drag and Drop)操作で描画画面(キャンバス)へ移動すると、ドロップ位置に部品の形状が作成される。
<
|
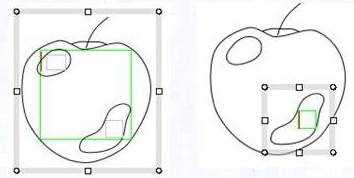
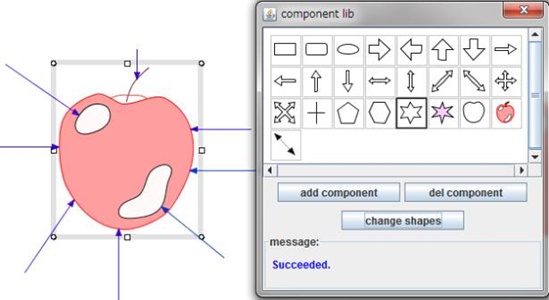
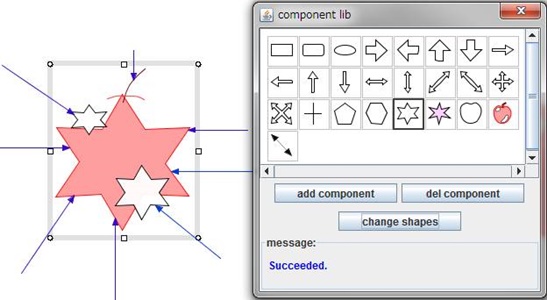
| 図形を変える |
描画画面上の図形(図(a))とダイアログ上の部品を選択(星型)を選び、
"change shapes"ボタンを押すと、描画画面上の図形が選択部品の形に変わる(図(b))。
コネクターの接続は保障される。

図(a)元の図形(リンゴ)

図(b)部品形状に変えられた図形(星型)
 =>
コネクターの接続を保障 =>
コネクターの接続を保障
|
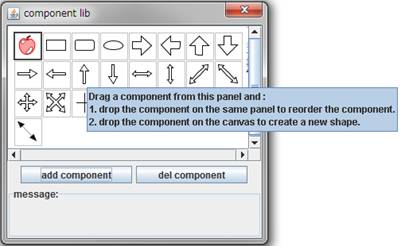
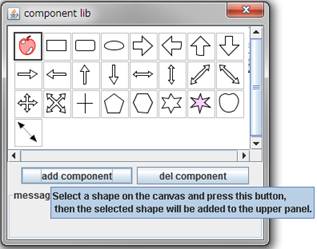
複数行のツールチップ
 |
"Component lib"
パネル上での操作は少し複雑なので、複数行表示可能なツールチップを用意してある。
ツールチップの表示時間は標準に比べて長く60秒に設定してある。
 |
 |
|
"Component lib" パネルと"add component" ボタンのツールチップ |
|
|
![]()
![]()
![]()
![]()
 戻る=>page top
戻る=>page top