コマンド一覧
| タブ |
コマンド |
| Home画面 |
ページ, ファイル,
ページ, ページレイアウト,
印刷, 表示倍率
|
| Shape画面 |
ページ, 表示倍率, 元へ戻す、再実行, 編集, 図形作成, 補助図形作成, ライブラリ図形, 図形操作, 設定, フォント設定, テキスト配置, 図形の色, 線の種類, 図形のZ方向深さ, 図形の整列, グループ, ポップアップメニュー |
| Help画面 |
デバッグ, テスト |
1. Home画面戻る=>page top
コマンド: ページ, ファイル, ページ, ページレイアウト, 印刷, 表示倍率
|
操作
|
説明
|
| ページ、

|
よく使うページメニューをボタンで用意してある。
・左向き、右向き矢印はページの移動
・+マークボタンはページの追加
・xマークボタンは表示中のページの削除
|
表示倍率

|
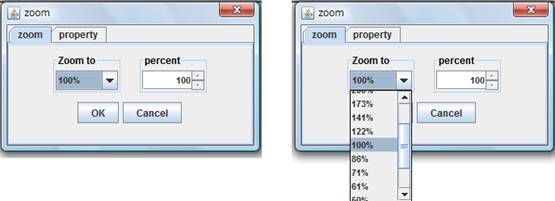
ボタンを押すと表示倍率のダイアログが表示される。
・ZoomToはコンボボックスで倍率を選択する。
・Percentは1%刻みで指定できる。直接数字を入れてもOK。
OKボタンを押すと、表示画面が変わる。

 :propertyタブは現在使っていない。 :propertyタブは現在使っていない。
|
|
ファイル

|
ボタンは左上からファイルの新規作成、オープン、セーブ、名前をつけてのセーブ。exit は処理終了。
|
|
ページ

|
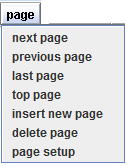
プルダウンメニュー
・next page: 次のページを表示する。
・previous page: 前のページを表示する。
・last page: 最後のページを表示する。
・top page: 先頭ページを表示する。
・insert new page: 現在表示中のぺージの前か後に新しいページを追加する。
・delete page: 現在表示中のぺージを削除する。
・page setup: ページのサイズ(A4、A3など)と方向(横書き、縦書き)を指定する。
|
| ページレイアウト

|
ボタンを押すとダイアログが表示されページの配置を表示する。

ページの移動
例えば、3ページ目にマウスを置き、マウスドラッグで左に動かすと移動先に縦線が表示される(下図1ページと2ページの間)。マウスボタンを離せばその移動先に指定ページが移動する。下図では3ページ目が1ぺージ目の後ろに移動することになる。

|
| 印刷

|
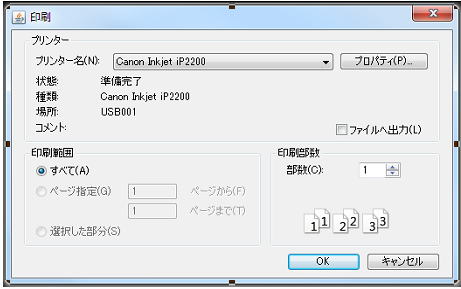
ボタンを押すと印刷用のダイアログが表示される。

|
2. Shape画面戻る=>page top
コマンド:ページ, 表示倍率, 元へ戻す、再実行, 編集, 図形作成, 補助図形作成, ライブラリ図形, 図形操作, 設定, フォント設定, テキスト配置, 図形の色, 線の種類, 図形のZ方向深さ, 図形の整列, グループ, ポップアップメニュー

|
操作
|
説明
|
| ページ

|
これはHome画面のページボタンと同じ。
・左向き、右向き矢印はページの移動
・+マークボタンはページの追加
・xマークボタンは表示中のページの削除
|
|
表示倍率

|
これはHome画面のzoomボタンと同じ。
|
| 元へ戻す、再実行

|
undo(元へ戻す), redo(再実行)ボタン
もし変更がない場合、下図のように矢印が灰色に表示される。

|
| 編集

削除

|
editボタンをクリックしプルダウンメニューから選ぶ。
cut, copy, paste, deleteコマンドは図形の編集とテキストボックスのテキスト編集に使用する。
select allコマンドはキャンバスに表示されている全ての図形を選択する時に使う。
 => 図形の編集, テキスト編集 => 図形の編集, テキスト編集
 : :
(1) Ctrl+x, Ctrl+c, Ctrl+v"はCtrlキーを押しながらアルファベットのキーを押すことを意味する。これらはアクセラレータでプルダウンメニューからメニューを選ぶ操作の代わりに使用する。削除は"del"ボタンを押すか、"Back
Space"キーを押す。
(2) 画面をクリックしてから図形をペーストすると、クリック点に図形をペーストする。クリックしなければ、元の図形の位置から右下にずれた位置にペーストする。ペーストを繰り返し実行すると、右下にずれた位置にペーストする。
|
| 図形作成

|
基本図形を作成するボタン。ボタンは左上から、テキストボックス、矩形、コーナがRの矩形、楕円または円、直線、終点矢印直線、両端矢印直線、折れ線、三次曲線の順である。なお直線と折れ線の矢印は、別途、矢印ボタンで設定できる。
ボタンを押して画面上でマウスをドラッグすると、その領域に図形が作成される。
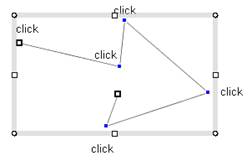
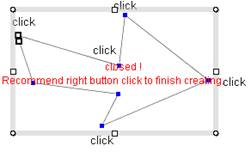
折れ線と三次曲線はマウスクリックで節点を順に指定する。最後の節点でダブルクリックまたは右クリックすると終了。
 |
 |
| Ellipse |
Straight line |
 |
 |
| Polyline |
Closed polyline |
 : :
マウスドラッグではなくてマウスクリックをすると、その位置にデフォールトの小さな図形を作成する。
 =>図形の作成 =>図形の作成
 図形の作成と変形 (このページの先頭) 図形の作成と変形 (このページの先頭)
|
aux
補助図形作成

 |
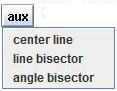
これらのコマンドは中心線、直線の二等分線、交角の二等分線などの補助図形を作成する。
 =>補助図形 =>補助図形
∙ center line
与えられた図形(太線)と中心線
∙ line bisector
与えられた直線(太線)と二等分線
∙ angle bisector
選択された図形の交点で交角の二等分線を作成する。
与えられた図形(太線)と交角の二等分線
|
|
ライブラリ図形

|
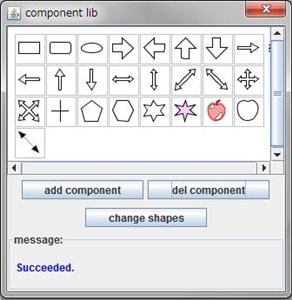
libボタンを押してComponent libダイアログを表示すると次の操作を行える。


(1) 部品登録:
画面上の図形を選択して"Add component"ボタンを押すと、
選択図形を部品としてダイアログに登録する。
(2) 部品削除:ダイアログ上の部品を選択してdelete componentボタンを押すと、選択した部品をダイアログから削除する。
(3) 部品の表示位置変更:登録部品をドラッグアンドドロップ(Drag and Drop)操作で希望位置に移動する。
(4) 部品を描画画面にコピー: 登録部品をドラッグアンドドロップ(Drag and Drop)操作で描画画面に移動する。
(5) 部品と描画画面上の図形を選択し、"change shapes"ボタンを押すと、選択されている図形が部品の形状にに変わる。
 : Drag and Drop(DnD)操作 : Drag and Drop(DnD)操作
部品上でマウスボタンを押し、ボタンを押したままマウスを移動(Drag)し、描画画面上でマウスボタンを離す(Drop)操作。
 => 図形ライブラリ => 図形ライブラリ
 図形ライブラリ (このページの先頭) 図形ライブラリ (このページの先頭)
|
|
図形操作
utilボタン

|
プルダウンメニューで操作を選ぶ。
・add text box:
閉図形にテキストボックスを加える。
矩形、楕円、コーナR矩形(Rounded Rectangle)などの基本図形は、図形を作成した時点でテキストボックスが作成され、テキスト入力ができるようになる。閉じた折れ線である多角形(Polygon)や閉じた三次曲線の場合には、図形作成後に図形の修正、微調整などを行うのが普通なので、図形作成時点にはテキストボックスを作成しない。満足できる図形ができた時点で、このコマンドを使ってテキストボックスを作成する。
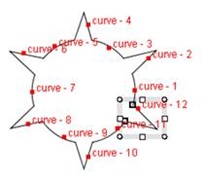
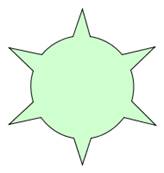
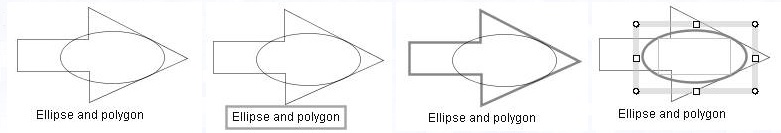
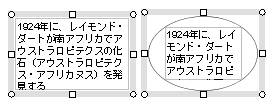
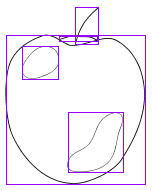
テキストボックスの領域は図形に内接するなるべく広い領域を自動的に計算するが、凸図形はいいとしても、凹図形では満足できる領域が決定されるとは限らない(下図)。この場合にはテキスト領域の各辺をマウスドラッグで動かす操作を行って満足できるテキスト領域を作成する。
右端の図形の場合、中心部に作る内接四角形より矢印部分の方に大きな内接四角形を作れるということ。テキスト領域の変更(緑色の枠を動かす)で中心部にテキスト領域を移動することもできる。
 =>テキストボックス =>テキストボックス
・delete text box
テキストボックスを削除する。
・translate
図形の平行移動を行う。元の図形を消去しないで、コピーしながら平行移動することもできる。
 =>図形の平行移動 =>図形の平行移動
・rotate
図形の回転移動を行う。元の図形を消去しないで、コピーしながら回転移動することもできる。図形にテキストボックスが付加されている場合、テキストボックスとその中の文字列が削除される。削除する前には確認のダイアログが表示されるので、中止しても良い。
 =>図形の回転移動 =>図形の回転移動
・flip
指定図形の鏡像を作成する。
 =>図形の鏡映変換 =>図形の鏡映変換
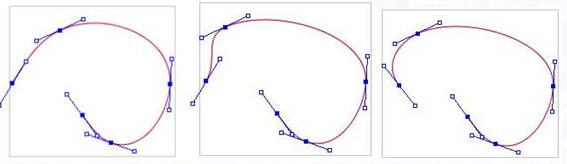
・modify shape
図形の変形を行う。折れ線、三次曲線の節点の移動、節点の追加、削除。また三次曲線の接線方向の変更もできる。

三次曲線の変形
節点の位置、接ベクトルの方向を変更する
詳細 =>R付き矩形の変形, 折れ線の変形, 三次曲線の変形
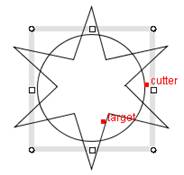
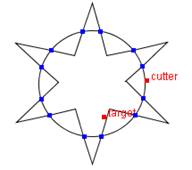
・cut shape
曲線を他の曲線(カッター)で切断する。

相互切断:
ターゲット、カッターの選択
|

相互切断:切断結果
|
 =>図形の切断 =>図形の切断
・connect curves
複数の曲線を端点または交点で接続する。

曲線の接続: 曲線の選択
|

曲線の接続: 結果と色設定
|
 =>曲線の接続 =>曲線の接続
|
|
設定

|
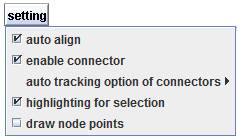
表示ボタンのメニュー構成は下図。

∙ auto align:チェックをオンにすると図形を移動、リサイズするときに隣の図形と整列させることができる。
 =>auto align =>auto align
∙ enable connector: このチェックボックスをオンにするとコネクターの機能を使える。オフだとコネクターの接続を使わない。デフォールトはオン。
 => コネクター => コネクター
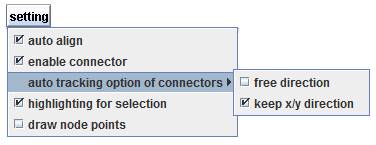
∙ auto tracking option of connectors
free direction/keep x/y direction
keep x/y directionチェックボックスをオンにすると、図形を移動、リサイズ、変形する場合にその図形に接続するx方向、y方向のコネクターは方向を変えない。
 =>コネクター =>コネクター

・highlighting for selection:チェックがオンのとき図形にマウスを近づけると、その図形をハイライト表示する。
デフォールトはオン。図形選択の補助機能。
 =>図形の選択、選択候補図形のハイライト表示 =>図形の選択、選択候補図形のハイライト表示
|

|
| 通常表示 |
文字列にマウスを近づけたとき |
矢印のポリゴン にマウスを近づけたとき |
楕円にマウスを近づけクリック-> 楕円が選択される |
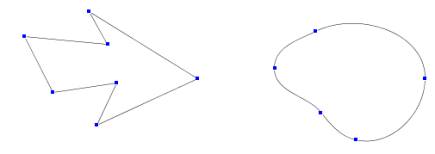
・display segment junction points:チェックをオンにすると折れ線、三次曲線の節点(青マーク)を表示する。

|
| フォント設定

|
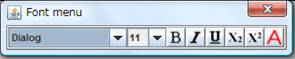
fontボタンを押すとフォント属性を設定するフォントメニューダイアログが表示される。

フォントメニュー
左から、
・フォントの種類を選ぶボックス
・文字サイズボックス
・Bボタン: 太字(Bold)
・I ボタン: イタリック
・Uボタン: 下線
・X2: 下付き文字
・X2: 上付き文字
・Aボタン: 文字の色
いずれもボタンを押す前にテキストを選択する。
 =>フォント属性の設定 =>フォント属性の設定
|
| テキスト配置

|
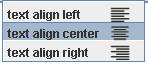
ボタンを押すと、テキストボックスのテキストの左寄せ、中央寄せ、右寄せを指定するプルダウンメニューが表示される。


右寄せ 中央寄せ 左寄せ
|
| 図形の色

|
図形の塗りつぶし色、線の色を指定するボタン。ボタンを押すとプルダウンメニューが表示され、no fillを選ぶと無色・透明、fill colorを選ぶとカラーチューザーが表示される。
ボタンを押す前に図形を選択する。グループ図形にも適用できる。

塗りつぶし色のプルダウンメニュー(線の色指定も同じ)
|
|
線の種類

|
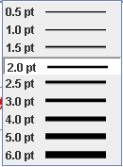
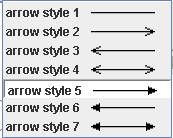
左から、線の太さ、線種(実線、破線)、矢印ボタン。ボタンを押すとプルダウンメニューが表示される。
ボタンを押す前に図形を選択する。
  
線の太さ 線種 矢印
白く表示されているメニューは選択されている図形の現在の属性を示す。
|
|
図形のZ方向深さ

|
図形が重なっている時に、どの図形を手前に表示するかを指定するボタン。ボタンを押すとプルダウンメニューが表示される。

move to front:選択されている図形を最前面に移動
move to back:選択されている図形を最背面に移動
move foreward:選択されている図形をひとつ手前に移動
move backward:選択されている図形をひとつ後ろに移動
|
|
図形の整列

|
ボタンを押すとプルダウンメニューが表示される。

上の3つのメニューは横方向の整列、下の3つのメニューは縦方向のメニュー。
ボタンを押す前に複数の図形を選ぶ。
|
|
グループ

|
左がグループ化、右がグループ化解除ボタン。ボタンを押す前に複数図形を選択する。

2つの図形を選択

グループ化
|
|
ポップアップメニュー
|
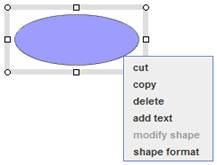
図形の境界にマウスを置き、右ボタンでクリックすると(a)のポップアップメニューが表示される。また図形のないところを右ボタンでクリックすると (b)のポップアップメニューが表示される


(a)図形を右ボタンクリック (b)何もないところを右クリック

cut, copy, delete, paste=>図形のカット/コピー&ペースト、テキストの編集
add text=>テキストボックス追加/削除
modify shape=>図形の変形
shape format=>図形情報ダイアログ
draw panel information=>描画パネル情報
|
3. Help画面 戻る=>page top
コマンド:デバッグ, テスト

|
操作
|
>説明
|
|
デバック

|
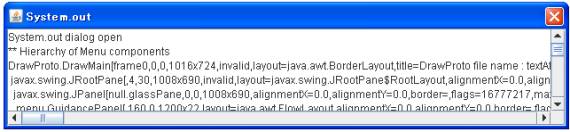
System.out dialog
標準出力、標準エラー出力を表示するダイアログを画面の下に表示する。

print menu components
メニューコンポーネントの一覧をプリントする。
出力されるコンポーネントはMenuUtil.setDrawMenuメソッドでMenuUtilに登録したボタン, プルダウンメニュー, ComboBox, ColorChooserなど。
|
|
テスト
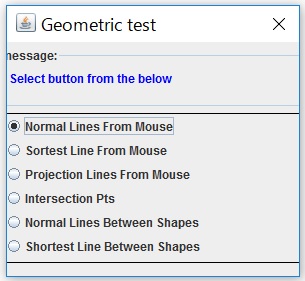
geometric test

|
計算アルゴリズム及びNewton-Raphson法の安定性をテストする。

(1)Normal Lines From Mouse
マウスポンターから
選択図形への垂線を表示する。
垂線は一般に複数本存在する。
・API仕様書=>幾何計算ライブラリ -
点から曲線への垂線
・単体テストコード=>Java Drawing Test Code -
曲線への垂線の計算
(2)Shortest Line From Mouse
マウスポンターから
選択図形への最短点を求め表示する。
最短点を赤マークで表示し、マウスポンターと最短点を結ぶ線分を赤線で表示する。
・API仕様書=>幾何計算ライブラリ -
点から曲線への最短点
(3)Projection Lines From Mouse:
マウスポンターから
選択図形への射影点。
45°ビッチで放射状に計算。
・API仕様書=>幾何計算ライブラリ -
点から曲線上への投影点
(4)Intersection Pts
図形を選択し他の図形に重なるように動かすと、交点を赤マークで表示する。
・API仕様書=>幾何計算ライブラリ -
パラメトリック曲線の交点
・単体テストコード=>Java Drawing Test Code -
任意2曲線の交点計算
(5)Normal Lines Between Shapes:
図形を選択し他の図形に近づけると、図形間の垂線を表示する。複雑な図形だと多数の垂線が表示される。
図形が交わる場合、交点を赤いマークで表示する。
・API Doc=>幾何計算ライブラリ -
任意2曲線間の共通垂線
・Unit Test Code=>Java Drawing Test Code -
2曲線への共通垂線の計算
(6)Shortest Line Between Shapes:
図形を選択し他の図形に近づけると、図形間の最短線を表示する。
図形がグループ図形の場合、要素図形ごとに最短線を表示する。
また最短線が図形間の共通垂線の場合は赤線、最短線が一方の図形(曲線)の端点または折れ点を結ぶ場合は青線で表示する。
図形が交わる場合、交点を赤いマークで表示する。
 :
図形への垂線計算、最短点、射影点計算はマウスの動きに十分追随できる速度である。
また楕円や三次曲線間の交点計算はこれに比べると時間がかかるが、(b)の図形程度ならばマウスの動きに追随できる程度に速い。 :
図形への垂線計算、最短点、射影点計算はマウスの動きに十分追随できる速度である。
また楕円や三次曲線間の交点計算はこれに比べると時間がかかるが、(b)の図形程度ならばマウスの動きに追随できる程度に速い。
 幾何計算ライブラリのテスト (このページの先頭) 幾何計算ライブラリのテスト (このページの先頭)
|
|
テスト
draw bounding box
|
図形を囲むボックスを表示する。矩形、円/楕円など基本図形に対しては、図形を囲むボックスは精度が良い。しかし区分的三次曲線を囲むボックスは一般的には正確ではないが、ある処理では正確さが要求される(例えばauto_align)。.

|
| テスト
draw characteristic
points
|
図形の特徴点は、直線、折れ線、曲線の始終点、それらを構成する直線/曲線セグメントの接続点、中間点、および円/楕円の東西南北点である。
Characteristic points
|
|
テスト
display textLayout
bound
|
TextBoxのtextLayoutを囲む矩形を表示する(右下図)。


|
4. 表示パネル戻る=>page top
|
パネル
|
説明
|
|
ガイダンスパネル
|
ツールバーの上のパネル。左側に用紙サイズ、表示倍率、表示されているページを表示する。右側はボタンをクリックしてコマンドを指定したときに、コマンドガイダンスを表示する。

|
|
マウス位置情報表示パネル
|
キャンバス上でマウスポインタがどこに位置しているかをリアルタイムで表示する。デバッグで使用する。

|
|
![]()
![]()
![]()
![]()