|
操作
|
説明
|
|
テキストボックス作成

|
テキストボックス作成ボタンを押し、閉図形作成と同様にマウスをドラッグする。
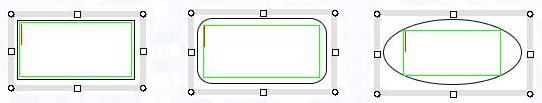
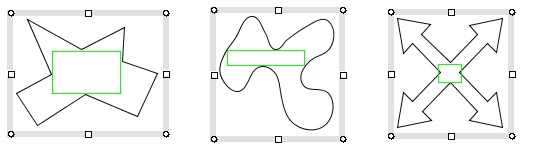
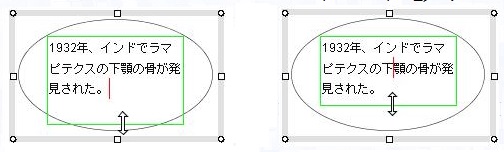
基本的には基本図形の矩形(下図左の図)と同じである。
|
基本図形
 |
基本図形作成時に図形に内接するテキスト領域を作成するので、テキストを入力できる。
テキスト領域は緑色の枠で表示される。画面の何もない所や、他の図形を図形をクリックすると緑色の枠が灰色に変わるが、
テキスト領域内部をクリックすると、緑色に変わり再びテキスト入力、編集ができるようになる。

|
テキストボックスの追加、削除

|
折れ線、三次曲線の閉図形については、図形作成時点ではテキスト領域を作成しない。
この種の図形では、作成後、図形の修正や微調整を行うのでテキストボックスを最初に作成するとわずらわしいからである。
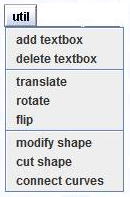
図形が整ったら、utilのadd text boxコマンドでテキストボックスを付加する。
またdelete text boxコマンドでテキストボックスを削除する。 下図はadd
text boxコマンドの実行の様子を示す。


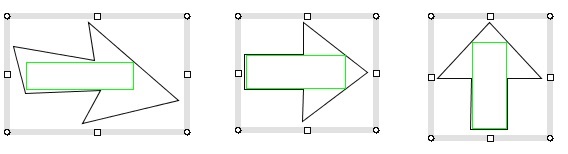
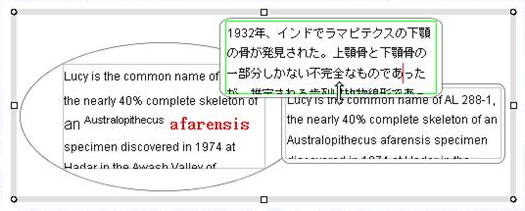
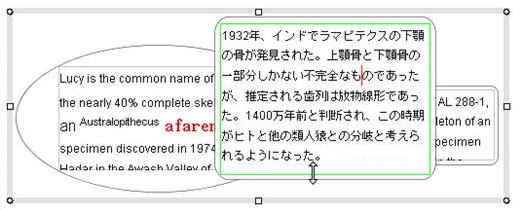
テキストボックスの位置とサイズを決める計算では、図形に内接するなるべく広い矩形領域を探し出そうとする。凸図形はいいとしても、凹図形の場合には満足できる領域が決定されるとは限らない(下図)。この場合にはテキスト領域の各辺(緑色の辺)をマウスドラッグで動かしてテキスト領域を修正する。

凹図形へのテキストボックス追加
右端の図形の場合、中心部に作る内接四角形より矢印部分の方に大きな内接四角形を作れるということである。
必要ならば次のテキスト領域の変更機能(緑色の枠を動かすで中心部にテキスト領域を移動することができる。
|
| テキストボックス境界の移動 |
テキスト領域の内部をクリックして緑色の枠を表示し、
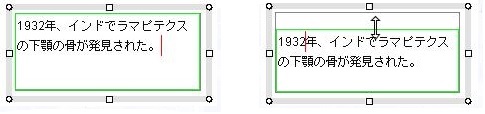
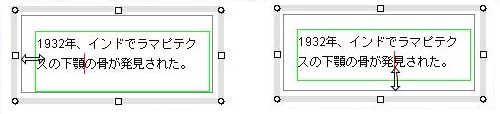
下図のようにカーソルで緑色の枠の各辺を動かすことができる。
使えるカーソルは  で、
斜め方向リサイズの で、
斜め方向リサイズの は使えない。 は使えない。
 |
| 元の図形 |
上の辺を下に動かす |

|
| 下の辺を上に動かす |
上の辺を下に動かす |
緑色の枠を大きく動かした場合
図形の枠を超えて動かすと、図形をその方向にリサイズして大きくする。
枠を元にに戻しても、図形を小さくならないので注意。
 |
| 元の図形 |
下の辺を下に動かす |
 |
| 下の辺をさらに下に動かす |
下の辺を上に動かす。図形は変わらない。 |
グループ図形の場合
上記の方法と同様に操作できる。

元の図形

下の辺を下に動かす。大きく動かすと図形もリサイズされる。
|
テキストボックスを持つ図形の形を変更
=>図形ライブラリ,
change shapeボタン |
Component libダイアログのchange shapeコマンドにより、
選択図形をComponent libに登録されている図形に変更できる。
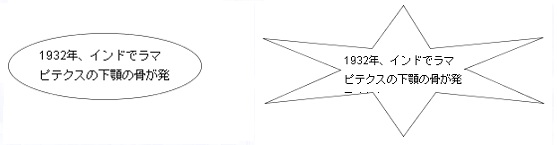
選択図形はテキストボックスのサイズに合わせてリサイズされるので、基本図形以外では、
横広がりの図形や大きすぎる図形になることが多いので注意。もちろんUndoコマンドで元に戻すことができる。
なお部品登録する図形には、あらかじめテキストボックスを作成しておくのが望ましい。

元の図形図形を星マークに変更
|
|
テキストボックスを付加する方法とグループ化での扱い |
以上、任意の閉図形にテキストボックスを付加する方法、テキスト領域を変更する方法について説明した。
図形に内接するテキスト領域は自動的に計算するため、凹部を持つ多角形など場合、
思ったようなテキスト領域を得られずマニュアルでの修正が必要になることもある。
一方グループ化の機能を使えば、テキストボックスの位置、サイズを自由に決められるし、
一つの図形の内部に見かけ上何個でもテキストボックスを作ることもできる。
またグループの要素に対してテキストの入力、編集、配置の操作を行うために、
いちいちクループを解除し、操作が終われば再グループする必要はない。
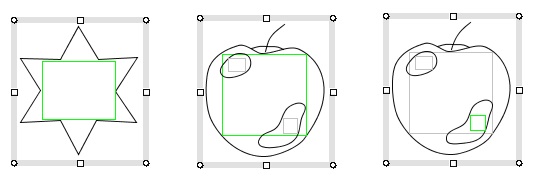
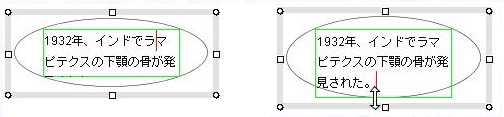
例えば下図(a)は星マークの中にコーナR付き矩形を作成し、その中にテキストを入力した図形。
2個の図形はグループ化されている。
このグループを例えば小さくリサイズすると、テキスト領域が小さくなって、テキストの一部が見えなくなる(図(b))。
実際のところ、細かい作業をしていると、この種の問題はよく起きる。そこで上記テキスト領域の変更機能を使って、すべてのテキストが見えるようにテキスト領域を大きする。
またグループ図形に対してはグループ図形を解除することなく、テキスト入力もできる
(テキストボックスのアクティブ化)。
したがってテキストの入力、編集、配置の操作は単一図形とほぼ同様である。
|
| その他の注意事項 |
・テキストボックスを持つ図形の回転(rotateコマンド)、切断(cut shapeコマンド)
回転、切断された図形からはテキストボックスが失われる。斜め向きのテキストをサポートしていないからである。但しコマンド実行前に、確認ダイアログが表示されるので”No”と回答すれば、処理を中断できる。
|
|
フォーマット設定
Popupメニューの
"shape format"
アイテム

|
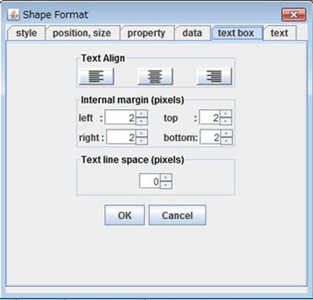
"shape format"アイテムを選ぶと下図のダイアログが開くので、テキストボックスの属性を設定し、OKボタンを押す。

・Text Align:テキストの左寄せ、中央寄せ、右寄せ、
テキスト配置ボタンと同じ 参照 =>テキスト配置
・internal margine:テキストボックス内部の余白部分(単位ミリメータ)
・Text line space:行間隔(単位ミリメータ)
 =>図形情報ダイアログ =>図形情報ダイアログ
|
![]()
![]()
![]()
![]()