1. Translating
return=>page top
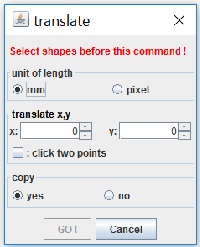
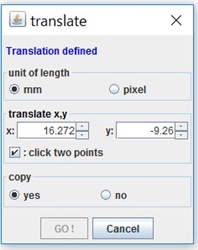
∙ Shapes to be translated must be selected before opening the dialog.
If the shapes are not selected, then an error message will
be displayed on the top of the dialog (Figure 1.1).
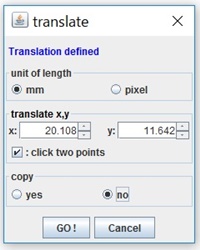
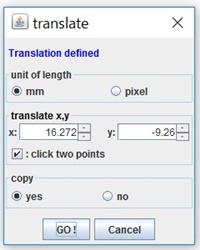
∙ Specify the (x,y) components of the translation by the spinners or clicking on the canvas.
The unit of length for the (x,y) components can
be selected by "mm" (millimeter) button or "pixel" button.
If the "click two points" check box is selected, then the (x,y) components
can be specified by the difference of two points as Figure 1.2 or
1.3.
∙ If the "copy yes" button is selected, then the original shape remains after translated.
∙ Click on the "GO" button, then the selected shapes will be translated.
The "GO" button can be clicked repeatedly.

Translating repeatedly with copy
|

Figure 1.1 Dialog
|
Select the "click two points" box, then the (x,y) components
of the translation can be specified by clicking on the canvas or shapes.
Figure 1.2 shows the case that two points are clicked on the canvas and
Figure 1.3 shows the case that two point are clicked on a shape.
 =>
ConnectionLS Overview =>
ConnectionLS Overview


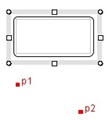
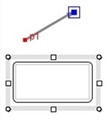
Figure(a)
Select "click two point" checkbox and click two points (p1, p2) on the canvas.
Then p1 and p2 are displayed as red marks and the translateion amount is shown in the "translate x,y" spinners.
|
|


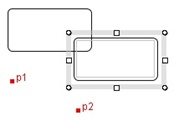
Figure(b)
Click on the "GO" button,
then the selected shape
will be copied and translated.
|
Figure 1.2 Clicking two points on the canvas
|



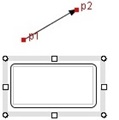
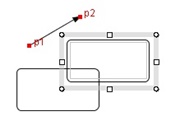
Figure(c)
Select "click two point" checkbox and move the mouse to the endpoints of the arrow line,
then the mark will be displayed. Click the mouse at the both end points, then the p1 and p2
give the translation vector. It is displayed in the "translate x,y" spinners.
will be displayed. Click the mouse at the both end points, then the p1 and p2
give the translation vector. It is displayed in the "translate x,y" spinners.
|
|


Figure(d)
Click the "GO" button, then the selected round rectangle can
be translated according to the numerics in the "translate x,y" spinners.
|
Figure 1.3 Clicking two points on a shape.
(Clicking two points on different two shapes is allowed)
 ; ;
 マーク=>
User's Guide
Selecting a point on a shape マーク=>
User's Guide
Selecting a point on a shape
|
1.1 Class Translate
public class Translate extends JDialog implements SelectionListener, ConnectionListener
|
Field
|
Description
|
|
action
|
TranslateAction action
The TranslateAction object.
|
|
messageLabel
|
JLabel messageLabel
Sets the label object on which the showMessage methods displays a message.
|
| pixelButton |
JRadioButton pixelButton
The button to specify the unit of length by pixels. |
| mmButton |
JRadioButton mmButton
The button to specify the unit of length by millimeters. |
|
translateSpinners
|
JSpinner[] translateSpinners
The JSpinner objects in which the (x,y) components of the translation are specified.
|
|
translateSpinnerModels
|
SpinnerNumberModel[] translateSpinnerModels
The SpinnerNumberModel objects with which the (x, y) components of the translation are specified.
|
| checkBox |
JCheckBoxJCheckBox checkBox
The check box object of "click two points" (Figure 1.1) |
|
copyButton
|
JRadioButton copyButton
The button object of "copy yes/no".
|
|
goButton
|
JButton goButton
The button object of "GO"
|
|
cancelButton
|
JButton cancelButton
The button object of "Cancel"
|
|
shapesVector
|
Vector shapesVector
Stores selected shapes.
|
| translateVec |
Vector2D translateVec
The vector representing (x,y) components of the translation. |
| twoPointsVector |
Vector twoPointsVector
Stores the clicked two points. |
|
Method
|
Description
|
|
Constructor
|
Calls the following method.
super(ObjectTable.getDrawMain(), "translate");
this.setName("translate");
this.action=new TranslateAction(this);
this.createDialog();
|
|
createDialog
|
public void createDialog()
∙ Adds the WindowListener (TranslateAction) to the dialog.
Before the window is closed, the
windowClosing method calls the
closeDialog method.
∙ Adds the components to the dialog.
Upper row: the message label.
Middle row: The spinners of x, y, "click two points" check box
and "copy yes/no" button.
Lower row: The panel of the "Go" and "Cancel buttons.
∙ Add the ActionListener of the TranslatetAction
to the "GO" and "Cancel" buttons.
|
|
showDialog
|
public void showDialog(int commandId)
∙ Sets the dialog position at the right upper of the window.
∙ Shows the dialog by the setVisible method.
∙ This method saves the selected shapes to the shapesVector.
|
|
selected
|
public void selected(SelectionEvent event)
This method is defined by SelectionListener.
This method isn't used in the current version.
Parameters:
event - SelectionEvent object.
Processing:
If a shape is selected by the mouse click in the SelectionLS,
then this method is called from the SelectionLS.
Saves the selected shape to the shapesVector.
|
addConnection
Listener |
public void addConnectionListener()
Registers this object to the
ConnectionLS
by the ConnectionLS.addConnectionListener method.
|
removeConnection
Listener |
public void removeConnectionListener()
Removes this object from the ConnectionLS
by the ConnectionLS.removeConnectionListener method.
|
| connected |
public void connected(ConnectionEvent event)
This method is defined by ConnectionListener.
Parameters:
event - The ConnectionEventobject.
Processing:
Adds the point of the curvePT given from the event to the
twoPointsVector.
If the size of the twoPointsVector equals 2,
then sets the difference of the second point and the first point in the
twoPointsVector to the
translateVec
|
| drawMark |
public void drawMark(Point2D point, String message)
Draws a mark and the string(message) at the specified point such as p1 and p2 in
Figure 1.2, 1.3.
|
|
showMessage
|
protected void showMessage(String message, Color color)
Shows the message to the messageLabel.
|
setValuesTo
TranslateSpinners |
public void setValuesToTranslateSpinners()
Sets the value of the translateVec
to the translateSpinners. |
|
getSelectedContainers
|
public ShapeContainer[] getSelectedContainers()
Returns the selected shape saved in the shapesVector.
|
|
getTranslateSpinners
|
public JSpinner[] getTranslateSpinners()
Returns the x,y spinners.
|
|
getTranslateSpinnerModels
|
public SpinnerNumberModel[] getTranslateSpinnerModels()
Returns the x,y spinner models.
|
|
getCopyButton
|
public JRadioButton getCopyButton()
Returns the copy button.
|
|
getShapesVector
|
public Vector getShapesVector()
Returns the shapesVector.
|
1.2 Class TranslateAction
return=>page top
class TranslateAction extends AbstractAction implements WindowListener
This class performs the action processing of the buttons and the check box
(Figure 1.1).
|
Field
|
Description
|
|
dialog
|
Translate dialog
Sets the Translate object.
|
1.3 Class TranslateSpinnerListener
return=>page top
class TranslateSpinnerListener implements ChangeListenerr
Field
|
Description
|
|
dialog
|
Translate dialog
Sets the Translate object.
|
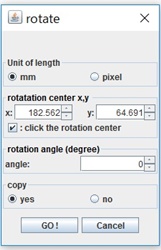
2. Rotating
return=>page top
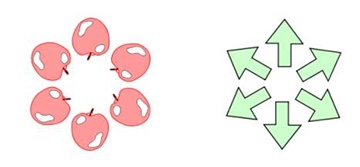
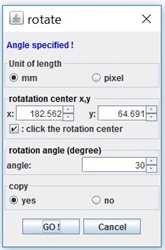
To create accurate repeated shapes, the amount of the rotation is specified
by the numerical value (degree).
|
Specifies the rotation center and the rotation angle
in the dialog and click "GO" button, then the rotation will be executed.
∙ Shapes to be rotated must be selected before opening the dialog.
If the shapes are not selected, then an error message will
be displayed on the top of the dialog(Figure 2.1).
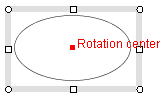
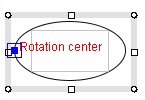
If shapes are selected, the "rotation center" will be displayed
at the center position of the selected shapes as the figure below.
The "rotation center" can be changed by using the x, y spinners,
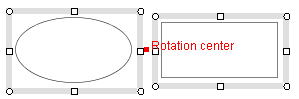
or clicking on the canvas or a shape (Figure 2.2).

One selected shape |
 Two selected shapes Two selected shapes |
∙ If the "copy yes" button is selected, then the original shape remains after rotated.
∙ The "GO" button can be clicked repeatedly.
 : The shape object with a text box can't be rotated. : The shape object with a text box can't be rotated.

Rotating repeatedly with copy
|

Figure 2.1
|
Check the "click the rotation center" box, then the "rotation center"
can be specified by clicking on the canvas or a shape.
Figure 1.2 shows the case that "rotation center" is specified
by clicking on a shape.
 =>
ConnectionLS Overview,
also see Figure 1.2, 1.3 =>
ConnectionLS Overview,
also see Figure 1.2, 1.3


Figure_(a)
Check "click the rotation center" box and click on a shape.
|
|


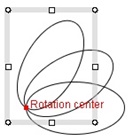
Figure_(b)
Click on the "GO" button, then the selected shape will be
copied and rotated.
|
Figure 2.2 Clicking two points on the canvas.
2.1 Class Rotate
public class Rotate
|
Field
|
Description
|
action
|
RotateAction action
Sets the RotateAction object. |
|
messageLabel
|
JLabel messageLabel
Sets the label object on which the showMessage methods displays a message.
|
| pixelButton |
JRadioButton pixelButton
The button to specify the unit of length by pixels. |
| mmButton |
JRadioButton mmButton
The button to specify the unit of length by millimeters. |
|
positionSpinners
|
JSpinner[] positionSpinners
The JSpinner object by which the x, y of the rotation center are specified.
|
|
positionSpinnermodels
|
SpinnerNumberModel[] positionSpinnermodels
The SpinnerNumberModel object fo the positionSpinners.
|
| checkBox |
JCheckBoxJCheckBox checkBox
The check box object of "click the rotation center" (Figure 2.1) |
|
angleSpinner
|
JSpinner angleSpinner
The JSpinner object in which the rotation angles is specified.
|
|
angleSpinnerModel
|
SpinnerNumberModel angleSpinnerModel
The SpinnerNumberModel for the angleSpinner.
|
|
copyButton
|
JRadioButton copyButton: The button object of "copy yes/no".
|
|
goButton
|
JButton goButton:The button object of "Go"
|
|
cancelButton
|
JButton cancelButton:The button object of "Cancel"
|
|
shapesVector
|
Vector shapesVector
Stores the selected shapes.
|
| rotationCenterP |
Point2D rotationCenterP
Stores the rotation center point. |
2.2 RotateAction class
return=>page top
class RotateAction extends AbstractAction implements WindowListener
2.3 Class RotateSpinnerListener
return=>page top
class RotateSpinnerListener implements ChangeListener
3. Flipping (Mirror transform)
return=>page top
Specifies the flipping direction in the dialog and click "GO"
button, then the operation will be executed.
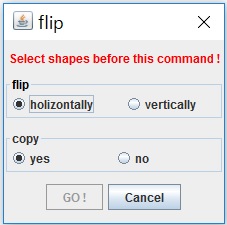
∙ Shapes to be flipped must be selected before opening the dialog.
If the shapes are not selected, then an error message will
be displayed on the top of the dialog(Figure 3.1).
∙ If the "copy yes" button is selected, then the original shape remains after flipped.
∙ The "GO" button can be clicked repeatedly.
 :
If "copy yes" button is selected, then the flipped shape
will be displayed at the position slightly shifted from the original position for clarity. :
If "copy yes" button is selected, then the flipped shape
will be displayed at the position slightly shifted from the original position for clarity.


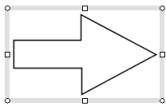
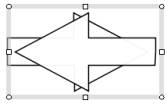
(a) The original shape (b) Flipped shape with copy
|

Figure 3.1
|
3.1 Class Flip
return=>page top
public class Flip extends JDialog
|
Field
|
Description
|
action
|
FlipAction action
Sets the FlipAction.
|
messageLabel
|
JLabel messageLabel
Sets the label object on which the showMessage methods displays a message.
|
|
hButton
|
JRadioButton hButton
The button object which specifies flipping horizontally. |
|
vButton
|
JRadioButton vButton
The button object which specifies flipping vertically.
|
|
copyButton
|
JRadioButton copyButton: The button object of "copy yes/no".
|
|
goButton
|
JButton goButton:The button object of "GO"
|
|
cancelButton
|
JButton cancelButton:The button object of "Cancel"
|
|
shapesVector
|
Vector shapesVector
Stores the selected shapes.
|
|
Method
|
Description
|
|
Constructor
|
public Flip()
Calls the following methods.
super(ObjectTable.getDrawMain(), "flip");
this.setName("flip");
this.action=new FlipAction(this);
this.createDialog();
|
|
createDialog
|
public void createDialog()
∙ Sets the dialog position at the left upper of the window.
∙ Adds the WindowListener to the dialog.
>Before the window is closed, the windowClosing method calls the
closeDialog method.
∙ Adds the components to the dialog.
Upper row: the message label.
Middle row: The buttons of "Horizontally" and "Vertically".
Lower row: The panel of the "GO" and "Cancel" buttons.
∙ Add the ActionListener of the FliptAction
to the "GO" and "Cancel" buttons.
|
| showDialog |
public void showDialog(int commandId)
∙ Shows the dialog by the setVisible method.
∙ This method saves the selected shapes to the shapesVector.
|
|
selected
|
public void selected(SelectionEvent event)
This method is defined by SelectionListener.
This method isn't used in the current version.
Parameters:
event - SelectionEvent object.
Processing:
If a shape is selected by the mouse click in the SelectionLS, then this method is called from the SelectionLS.
Saves the selected shape to the shapesVector.
|
|
showMessage
|
protected void showMessage(String message, Color color)
Shows the message to the messageLabel.
|
|
getSelectedContainers
|
public ShapeContainer[] getSelectedContainers()
Returns the selected shape saved in the shapesVector.
|
|
getHorizontalButton
|
public JRadioButton getHorizontalButton()
Returns the hButton.
|
|
getCopyButton
|
public JRadioButton getCopyButton()
Returns the copy button.
|
|
getShapeVector
|
public Vector getShapeVector()
Returns the shapesVector.
|
3.2 Class FlipAction
return=>page top
class FlipAction extends AbstractAction implements WindowListener
|
![]()
![]()
![]()
![]()
 =>
ConnectionLS Overview
=>
ConnectionLS Overview =>
ConnectionLS Overview,
also see Figure 1.2, 1.3
=>
ConnectionLS Overview,
also see Figure 1.2, 1.3