| Custom Color Chooser 2012.9.23 |
|
|||||||
| Last update: 2013.06.05 |
=>
CustomColorChooser1.zip,
CustomColorChooser2.zip
The two zip files are corresponding to the test code (1) and
the test code (2) described below. They must be executed in different projects.
2. Features of CustomColorChooser
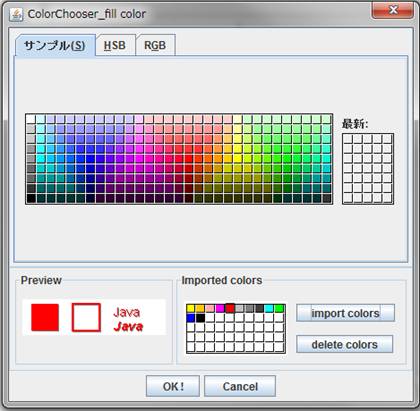
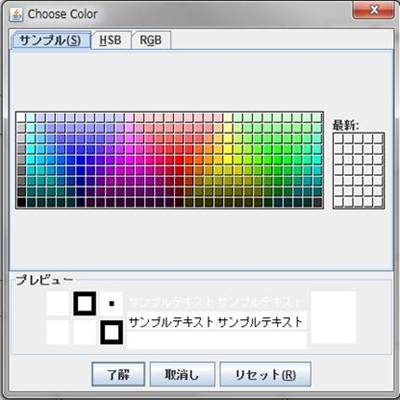
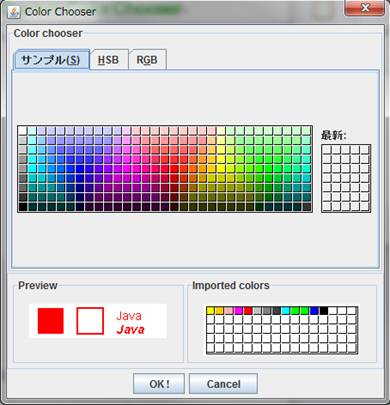
| (a) Dialog of javax.swing.JColorChooser | (b) Dialog of CustomColorChooserDialog |
|
Features |
Description |
| The purpose of a custom color chooser is to be able to reuse the colors
of drawings already designed. For this purpose we add an ability to
the current color chooser which ability can import colors from existing
drawings. The "Imported colors" panel at the lower right of the Figure (b) is such an example. As a method for importing colors, there may be several ways as follows. (b) Import all the colors used in a page of drawings file. (c) Import the colors of selected shapes.
In this article, we will configure test codes aiming at the method (c).
|
|
| (2)Reusing colors |
The following functions are required. |
3. Test code (1)
❐ Key components
|
Component |
Description |
|
public class CustomColorChooser1 Color color=CustomColorChooserDialog.showDialog(frame, colors); The colors is an array of colors to be passed from the application, those colors are displayed in the "Imported colors" panel in the figure (b).
|
|
| CustomColor ChooserDialog |
class CustomColorChooserDialog extends JDialog implements ActionListener, ComponentListener The dialog shown in figure (b). (1) Set up the JColorChooser, PreviewPanel, ImportedColorsPanel, OK button and Cancel button in this dialog. this.colorChooser = new JColorChooser(); The above third line sets a dummy to the PreviewPanel of the
JColorChooser. The new PreviewPanel is added to the CustomColorChooserDialog
(JDialog extended). (2) Return of the showDialog method return dialog.getPreviewColor();
The getPreviewColor method returns the color displayed in the Preview Panel.
|
| PreviewPanel | class PreviewPanel extends JComponent implements ChangeListener, ColorSelectionListener,
MouseListener The new PreviewPanel which is different from the PreviewPanel attached to JColorChooser. This new PreviewPanel displays the color to the panel which was selected on the JColorChooser or the ImportedColorsPanel. (1) Receiving the selected color from the JColorChooser Register this object to the ColorSelectionModel of the JColorChooser
as a ChangeListener. dialog.getColorChooser().getSelectionModel().addChangeListener(this);
(2) Receiving the selected color from the ImportedColorsPanel. Register this object to the ImportedColorsPanel as a ColorSelectionListener by the addColorSelectionListener method of the ImportedColorsPanel. dialog.getImportedColorsPanel().addColorSelectionListener(this); |
| ImportedColorsPanel | class ImportedColorsPanel extends JComponent implements MouseListener (1) Receive an array of colors from the external application Receive them by the following line ( Color color=CustomColorChooserDialog.showDialog(frame, colors); The argument colors is the array of colors from an external application.
(2)Display the colors The colors are displayed in the same way as that of SwatchPanel in the javax.swing.colorchooser.DefaultSwatchChooserPanel.java This class is implemented with the MouseListener in order to be able to select a color using the mousePressed method. Create a ColorSelectionEvent and notify a color selection event to other object with the ColorSelectionEvent
by the fireEvent method of this class.
|
❐ColorSelectionListener
|
Item |
Description |
|
code |
interface ColorSelectionListener extends EventListener { public void colorSelected(ColorSelectionEvent event); } |
| implementation | Implement to PreviewPanel. |
❐ColorSelectionEvent
|
Item |
Description |
|
code |
class ColorSelectionEvent extends EventObject { Color color=null; public ColorSelectionEvent(Object source, Color color) { super(source); this.color=color; } public Color getColor(){ return this.color; } } |
❐SwatchPanel
javax.swing.colorchooser.DefaultSwatchChooserPanel.javaのSwatchPanel class
Display colors by the paintComponent method.
|
Item |
Description |
|
code |
public void paintComponent(Graphics g) { g.setColor(getBackground()); g.fillRect(0, 0, getWidth(), getHeight()); for (int row = 0; row < numSwatches.height; row++) { for (int column = 0; column < numSwatches.width; column++) { g.setColor(getColorForCell(column, row)); int x; if ((!this.getComponentOrientation().isLeftToRight()) && (this instanceof RecentSwatchPanel)) { x = (numSwatches.width - column - 1) * (swatchSize.width + gap.width); } else { x = column * (swatchSize.width + gap.width); } int y = row * (swatchSize.height + gap.height); g.fillRect(x, y, swatchSize.width, swatchSize.height); g.setColor(Color.black); g.drawLine(x + swatchSize.width - 1, y, x + swatchSize.width - 1, y + swatchSize.height - 1); g.drawLine(x, y + swatchSize.height - 1, x + swatchSize.width - 1, y + swatchSize.height - 1); } } } |
❐Dialog
|
Item |
Description |
|
"Imported colors" panel |
In the CustomColorChooser1, an array of the colors imported from an application is passed to the argument of the showDialog method as folloes. Color color=CustomColorChooserDialog.showDialog(frame, colors); Since this method may have little flexibility, we implement the "Import colors" button which imports an array of colors into the palette of the "Imported colors" panel, and the "delete colors" button which deletes a imported color from the palette. For importing an array of colors, we select shapes on the canvas and click the
"Import colors" button , then the colors of the selected shapes
will be imported. |
| Figure (c) Dialog of the CustomColorChooserDialog |
❐ Changed points of the key components
|
Component |
Description |
|
public class CustomColorChooser2 implements ColorSelectionListener In the Test code (1), the modal color-chooser dialog shown by the JColorChooser.showDialog method blocks until the dialog is hidden.
This method doesn't allow selection mechanism of shapes by clicking the mouse button on the canvas. Therefor, we implement the ColorSelectionListener to an application (in this case, the application is CustomColorChooser2) and the application receives the array of colors by the colorSelected method. (2)Code public static void main(String[] args) |
|
| CustomColor ChooserDialog |
class CustomColorChooserDialog extends JDialog implements ActionListener Additional parts to the Test code (1) are as follows. (1) "Import colors" button and "delete colors" button (2) actionPerformed method In this method, the action processing for the events from the
"Import colors" button and "delete colors" button are
described. |
| PreviewPanel | class PreviewPanel extends JComponent implements ChangeListener, ColorSelectionListener,
MouseListener Same as the Test code (1) |
| ImportedColorsPanel | class ImportedColorsPanel extends JComponent implements MouseListener Additional parts to the Test code (1) are as follows. (1) Implement the method to import an array of colors when the "Import colors" button is clicked. public void setImportedColors(Color[] colors)
(2) Implement a color selection method by a mouse click.  In addition, the dark gray frames will be displayed around the selected colors. (3)Implement a method to delete selected colors from the color palette. public void removeCurrentColors() |
All other trademarks are property of their respective owners.
 Home
Home

 :The colors that should be imported must be the outline colors of
shapes, the fill color of shapes and the text colors if the shapes have
texts.
:The colors that should be imported must be the outline colors of
shapes, the fill color of shapes and the text colors if the shapes have
texts.